作业答案:


作业答案:


下面我们来做候选词翻页的 prev/next 按钮:
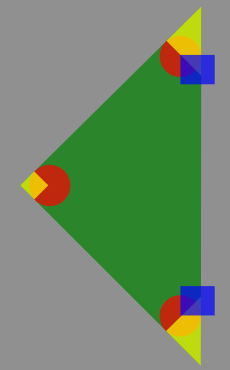
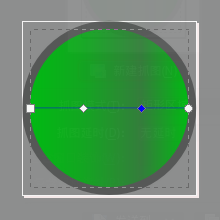
用左边工具栏的多边形工具,边数改为 3,画一个三角形,改宽高为 1:2,我这里是 64x128。然后做圆形、正方形(按住 Ctrl 画长方形、或者调整宽高),复制两个三角形,精确调整后结果如下:

把所有元素备份一份(可以用「对象」-「群组」功能哦)
下面的逻辑就是,把黄色三角形跟蓝色正方形取差集。得到两个角。然后把两个角和黄色正方形做并集。再从大的绿色三角形中减去这个并集。得到一个没有角的三角形。然后再跟三个红色的圆形做并集,就得到了圆角三角形。
然后再等比例缩放备份的元素(把宽高比例锁定,然后宽度减小 12),做个小一点的。两个居中。结果如下:

备份内部的圆角三角形后,做差集。改颜色为 00000064。

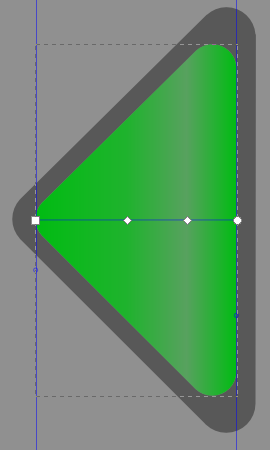
下面是给里面的红色圆角三角形做高级渐变。先再制一份备用。
高级渐变的意思是下图这种渐变:

鼠标双击就可以在渐变上面加入新的 stop 点,于是可以设置一个新颜色。
上图中的渐变的两边都是 00BC12FF,而中间的两个点,左边的是 00BC12C8,右边的是 00BC1264。于是就营造出了一种若隐若现的感嚼,非常好。
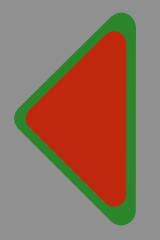
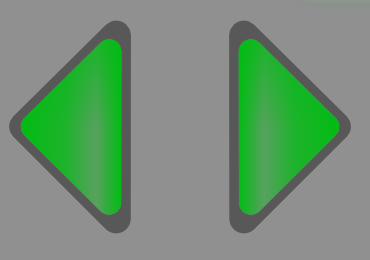
接着再给上面加一个从上到中间靠上一点的 00BC12FF 到 00BC1200 的垂直线性渐变做光照蒙版,我们的 prev 按钮就做好了。再制、水平翻转,就有 next 了。


至于怎么让图标更圆润更有光泽就是诸位的眼光问题了。一般来说,颜色越亮,高级渐变 stop 点间的不透明度差别越小,越容易做出那种奶油般的效果。
今天的作业就是把这两个图标做掉。
下面我们来做四个几乎没有输入法不一样的图标:全角 / 半角,中文标点 / 英文标点。

全角没什么好说的。值得说下的是半角,半角的形状非常好做,难点不在这里。

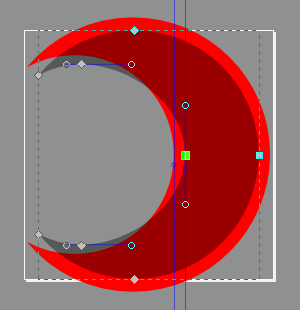
难点在于,你再制了一张做好的半角后,发现它们月牙的弧度不一致。这时的调整办法有些变态:
首先这里你再制的半角只能「放大」不能「缩小」,不然不好改。把再制的半角宽高比锁定。宽度 +2。居中。
这时选中原来的半角,点左边工具栏上的「通过节点编辑路径」,就是鼠标图标下面的那个带蓝点的鼠标。
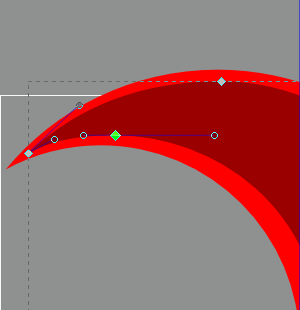
然后你就可以通过参考线,和按住 crtl 精确移动节点来实现:


必要时也可以按住 ctrl 去拖动节点的伸出的那两个空心原点,会相应调整弧度。注意一定要按住 ctrl,不然你搞的东西其实就不太像月牙了。

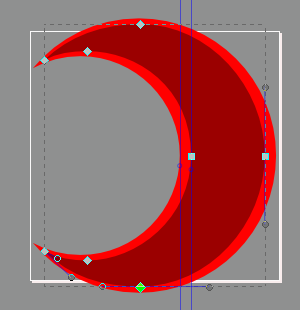
然后相应的「群组」,锁定宽高比改高度,居中,然后「解散群组」再对里面的应用渐变即可。甚至还可以稍微旋转下(注意旋转的话渐变也要相应旋转。可以做一条水平参考线来做)。
另外要单独说的是: 这两个图标的背景都是会影响它的透明度的,所以最后不要忘记做差集把影响消除掉。
另外。因为你做的是图标, 是不能顶着页面边界放的(要比页面小) ,比如我是 22x22 的页面,但我的图标高度(因为半角的宽高并不一致,宽比高小)只有 18,这样做居中后才有图标的效果。这与上面的 prev/next 不同。因为这些图标应用的不是周围没东西的输入面板,而是很多图标横向放在一起的功能面板, 如果你没有在做图标的时候就给出了缝隙,那 fcitx 对功能面板只有上下左右四个边距,是帮不到你的图标间的缝隙的 。以下所有图标均是如此。
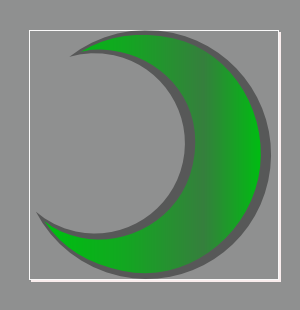
最后半角图标如下:

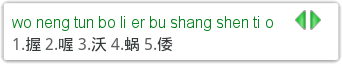
应用到主题后的效果:
![]()
作业就是把这两个图标做好。
 两天没更新了?
两天没更新了?
来给楼主打下气。
 怎么不更新了?我一直在看呢。
怎么不更新了?我一直在看呢。