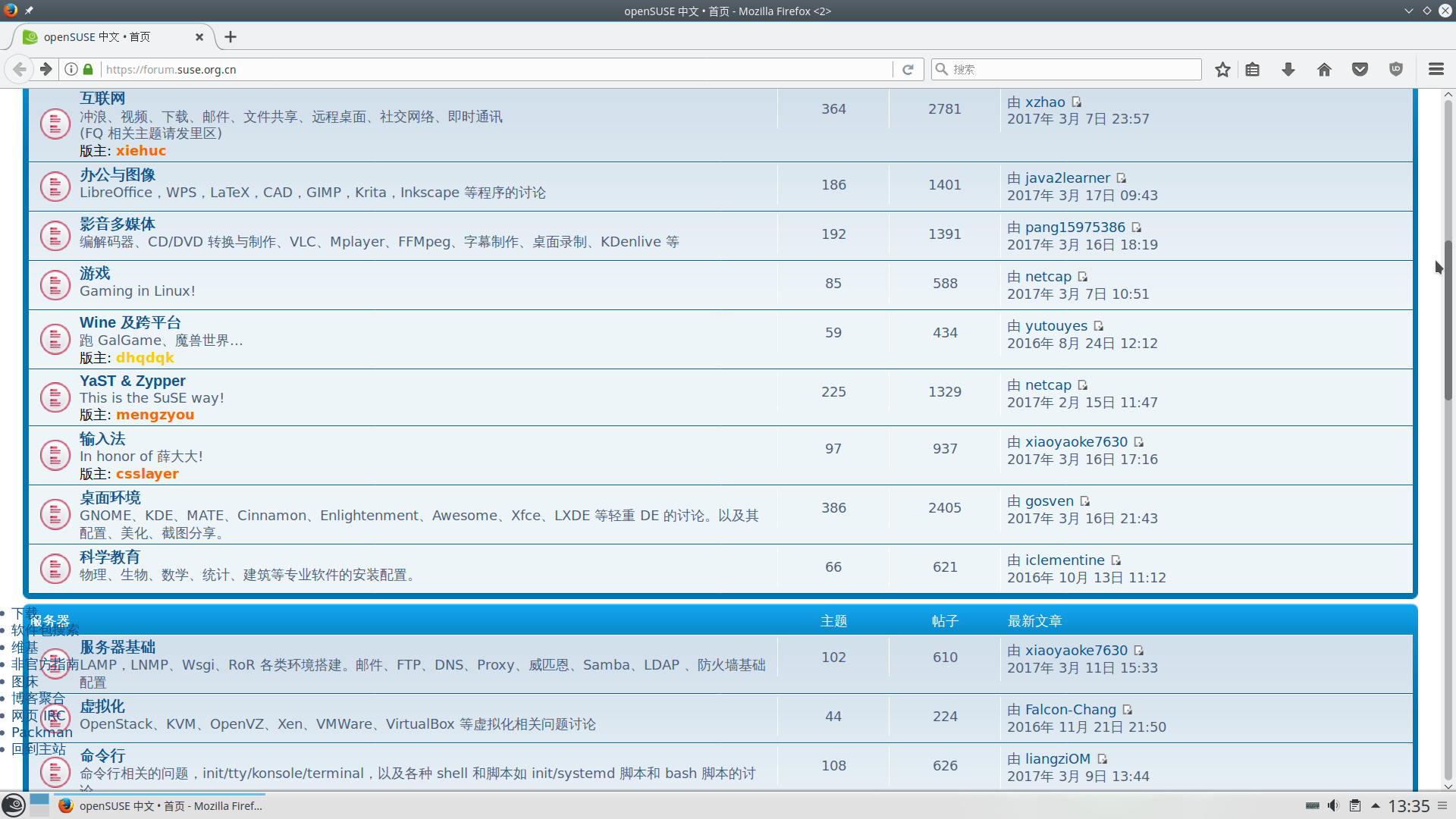
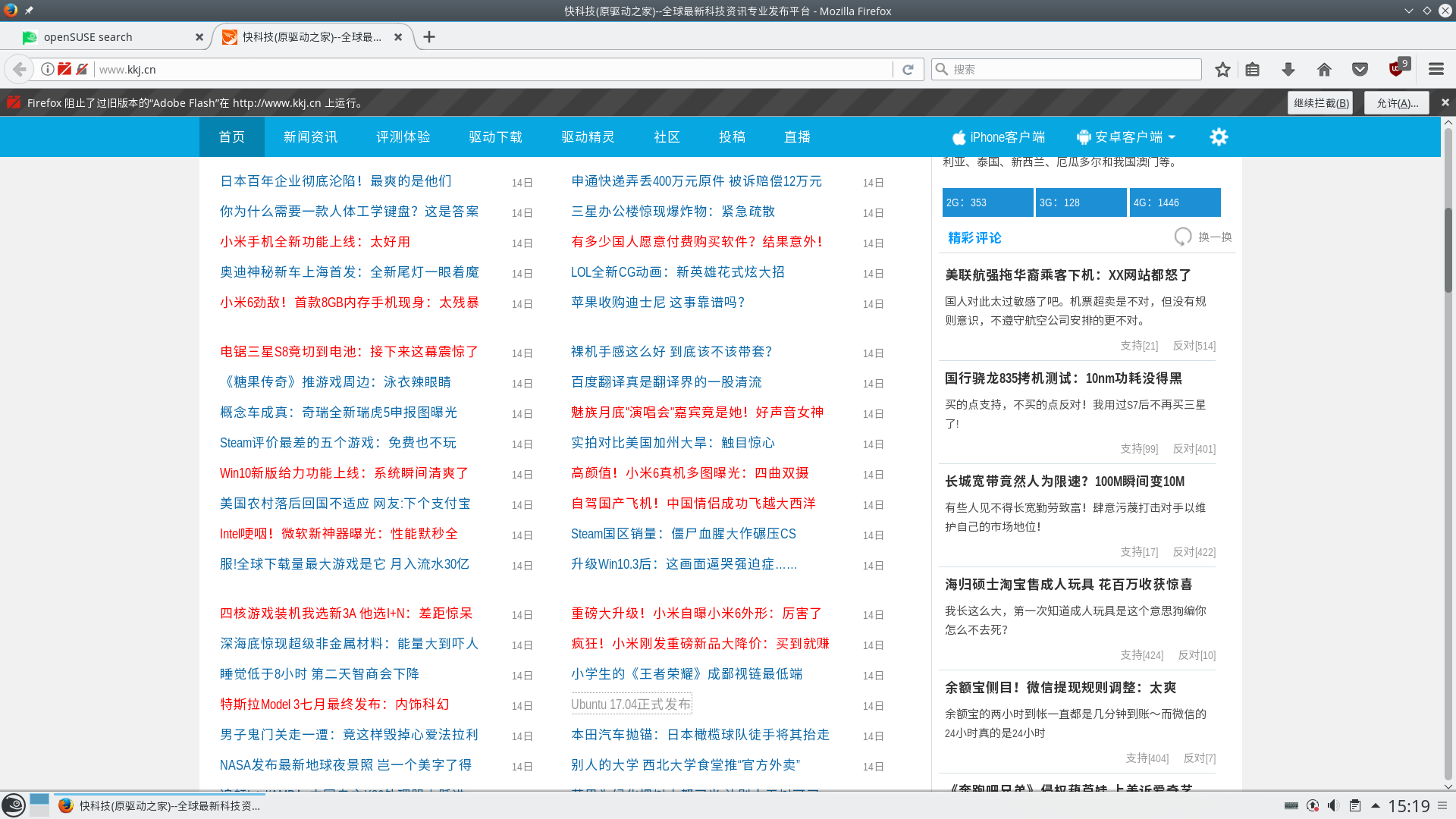
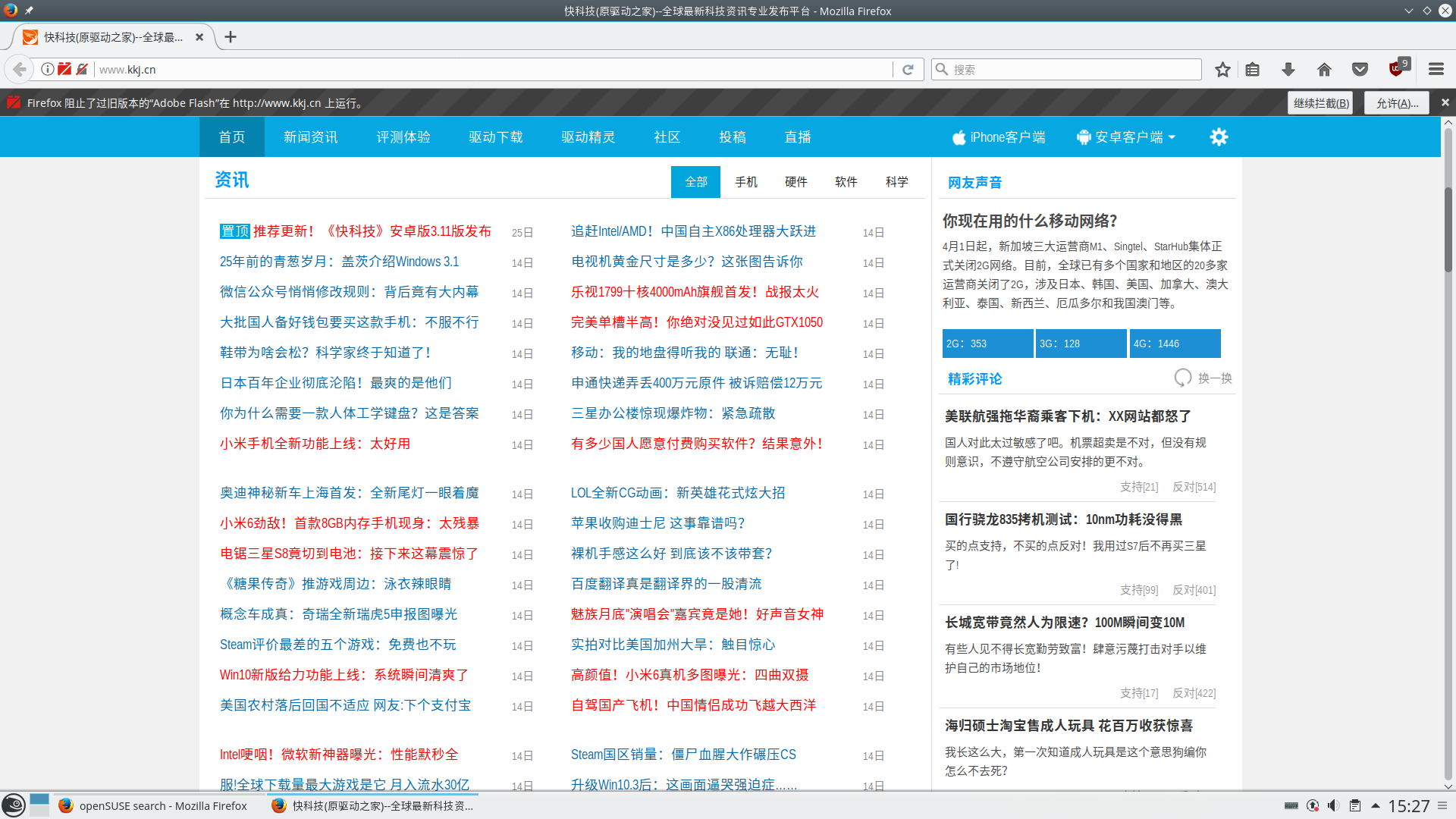
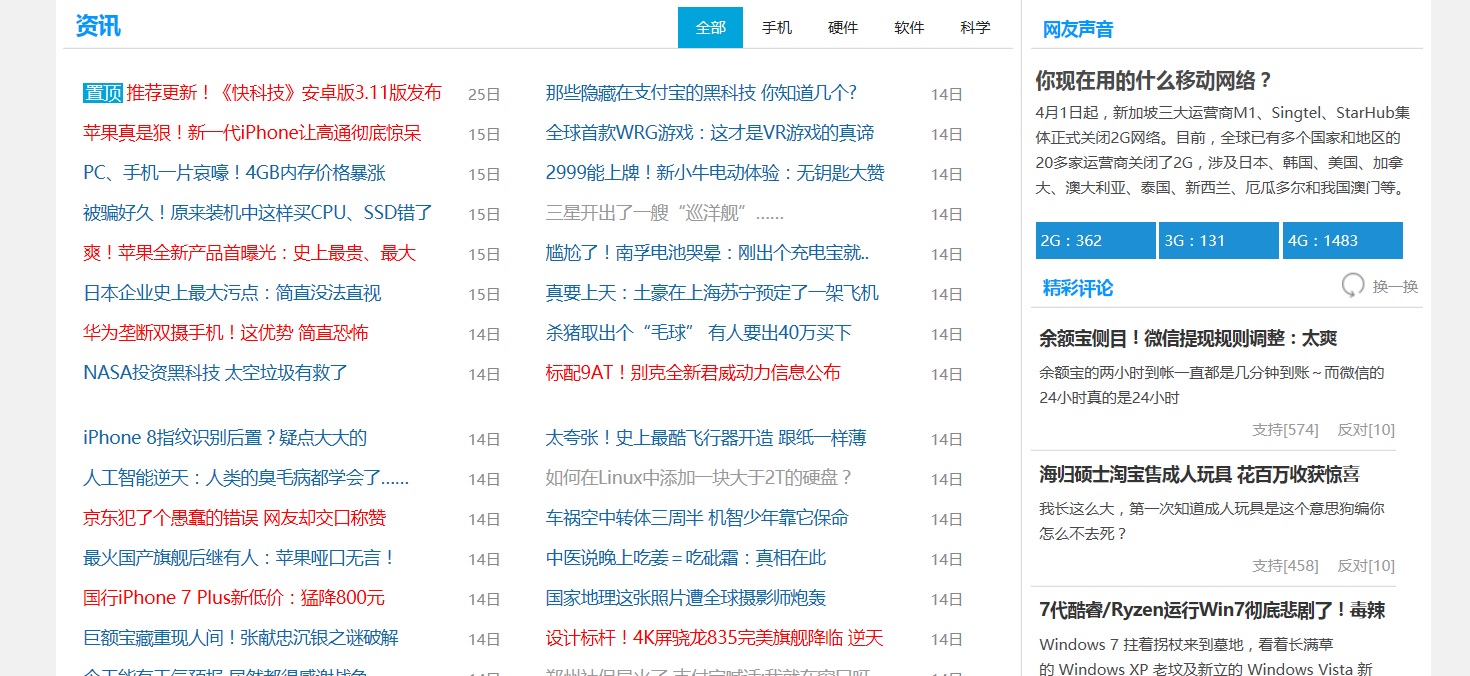
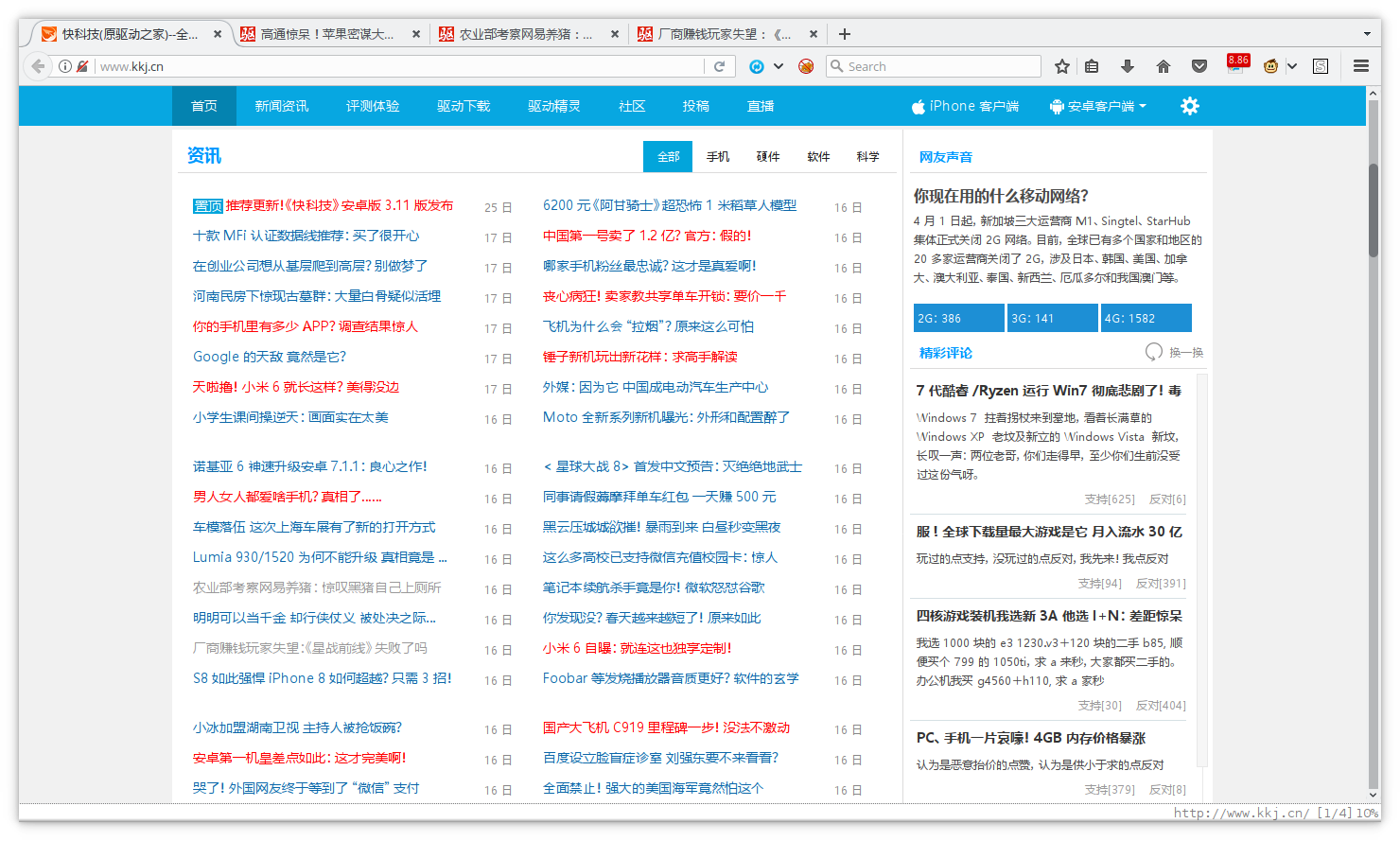
对字体的怨念很深啊,opensuse_zh: 下的包是我唯一满意的了,只是在有些字上面有些多余的边线:
图里面的互“联”网,“输”入法和桌面“环境” ,尤其是偏旁部首里带一横一竖的都会多条边线出来…
2017.04.21 更新: 做个总结,给不想往后翻的人,其实,如果耐心往后看的话啊,能知道不少东西…
2017.05.04 更新: ,提醒一下在 05.04 之前安装方案一的用户,该方案有版本更新,修正 CFF 字体渲染引擎的问题,请使用方案一的用户及时更新…
首先是 freetype 相关技术发展的一个历史回顾,请看这篇:(只想要方案的往最下看)
INFINALITY 补丁的“终极”进化…: [INFINALITY 补丁的“终极”进化:在 Linux 中启用字体微调和次像素渲染的正确姿势(一))
如上所述,infinality 相关渲染技术已经进入了 freetype 主线,只是默认因为专利问题等各项原因默认没有开启,需要在编译时打开。
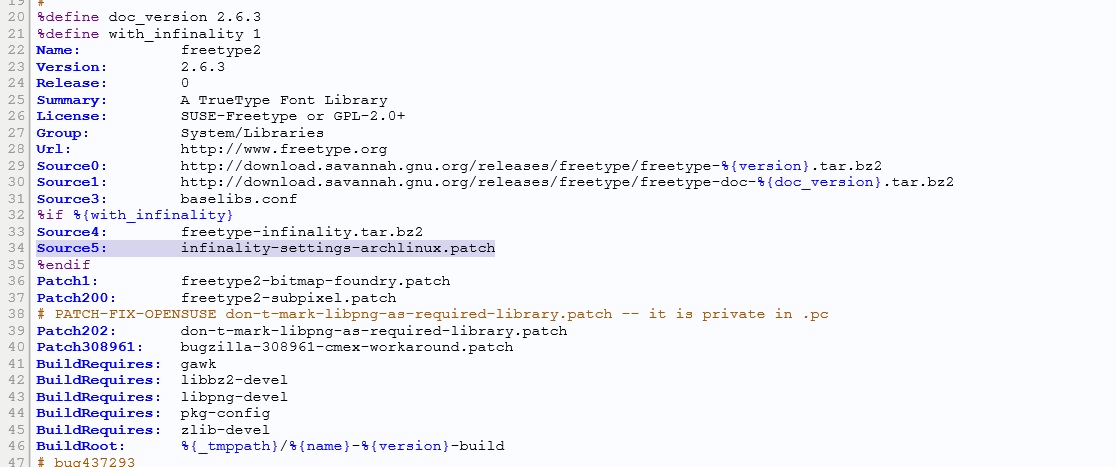
第一种方案 ,使用 stecue 编译的打开了 v38 解释器,但是略过雅黑等字体的处理,因为 v38 解释器在渲染雅黑较小号字体时会造成笔画错误,这个再配合从 Windows 中取出的雅黑字体,可以实现良好的阅读效果,这里要注意的问题是雅黑字体的版本,Win 8.1 以后微软对雅黑进行了调整,对于现在普遍 1080 24 寸以上的显示器,网页缩放到某个程度时,字体会变得过细,当然不缩放区别不大,想要在页面缩放的情况下获得和 win 平台下相近效果的,可以使用 win 7 自带的雅黑 6.02 版本。
链接在此: software.opensuse.org//download.html?project=home%3Astecue&package=freetype2
已修正链接为一键安装源,但是除了方案三,都需要你进入页面后点击 openSUSE 图标,在出来的选项中手动选择 Leap 或者 Tumbleweed , 不直接上 ymp 是为了避免连说明都不想看就直接点安装的人… 起先我提供项目首页的本意是为了给想研究的人先看看 spec , 不过,我觉得想看的人应该也知道在哪里的对吧?
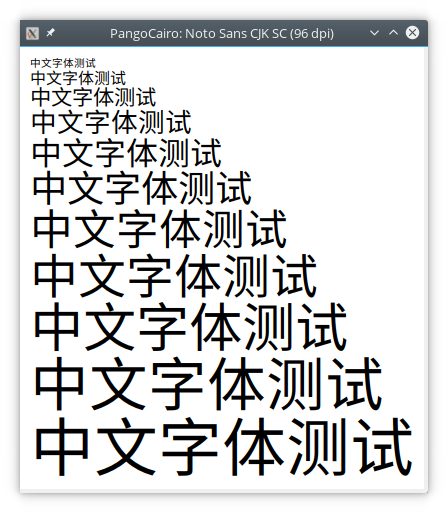
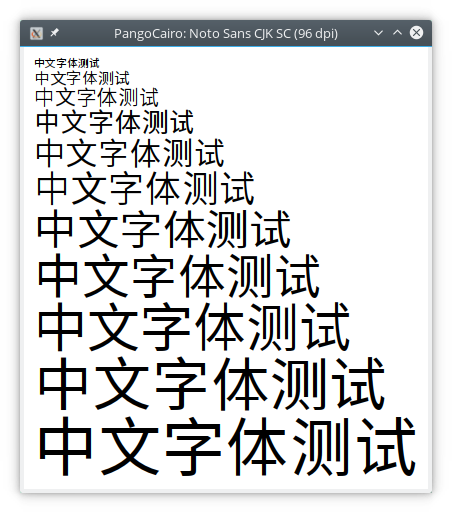
第二种方案 , 针对喜欢默认字体,以及从其他平台转过来习惯了它们显示效果的人,可以使用以下的原装引擎,用下面的配合思源,基本上就和 ubuntu 默认,以及 Fedora 的 Freetype Freeworld 同等的效果,两个任选其一就好。
v38: software.opensuse.org//download.html?project=home%3Astecue%3ATTv38&package=freetype2
v40: software.opensuse.org//download.html?project=home%3Astecue%3ATTv40&package=freetype2
关于两个解释器的差别在这里: freetype.org/freetype2/docs/reference/ft2-tt_driver.html ,简单的说 v40 用简化的方式实现了 infinality , 据说是速度比 v38 快。另外,据 stecue 本人说明,v40 解释器也可以配合微软雅黑,不会像 v38 那样,不加补丁会导致雅黑的笔画缺失的问题。
第三种方案 ,infinality ultimate 。老实说,这个因为已经不维护了,所以并不是很推荐,提供给那些因为各种原因就想用 infinality 的人吧,这个也加上了 bypass 雅黑的补丁,雅黑思源效果都不错。当然,如果一定要装这个,fretype 被降级是理所当然的事。另外说下,由于 ultimate 作者现已处于不活跃状态,Arch 论坛上那个帖子已经被关闭…
INFINALITY-ULTIMATE_YaHei: (ymp 是因为链接原因…)
第四 ,这也是一种方案吧,因为字体这东西,每个人感受不同,有些人要清晰,另外一些人要好看,这就导致了差异化的形成。有人可能注意到了,42.2 Leap 官方源的 freetype 是打开了次级像素和微调的,但是,风滚草和 M17N 源里的就没有开,并且它同时编译了 v38 和 v40 引擎(当然它们都有“对齐到整像素”的经典 v35 引擎。雅黑需要这个引擎来获得最清晰和没有笔画错误的 hinting)。
TTall: software.opensuse.org//download.html?project=home%3Astecue%3ATTall&package=freetype2
FreeType 2.7 之后,理论上在可以用 FREETYPE_PROPERTIES 环境变量在运行时选择 truetype 渲染引擎。比如在~/.bashrc 里写上
export FREETYPE_PROPERTIES="truetype:interpreter-version=38"
就可以启用 v38 引擎。
FREETYPE_PROPERTIES="truetype:interpreter-version=35" firefox
则可以启用 v35 引擎的方式启动 firefox。
由于连接数量限制的关系,针对 chrome 的解决方案可以参考本贴页 7 首帖。
安装以上的包后,可以根据自己的喜好使用 fontconfig 进行细节调整。
再次感谢 @stecue 的辛勤研究和工作!