另外如果实在手生,也有这种办法:
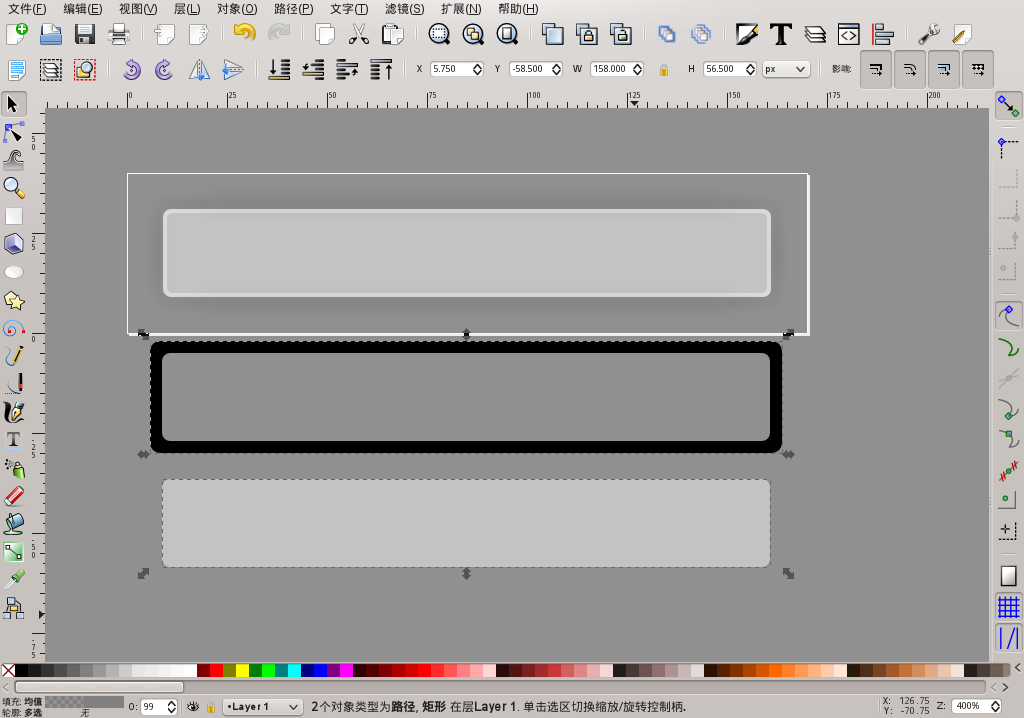
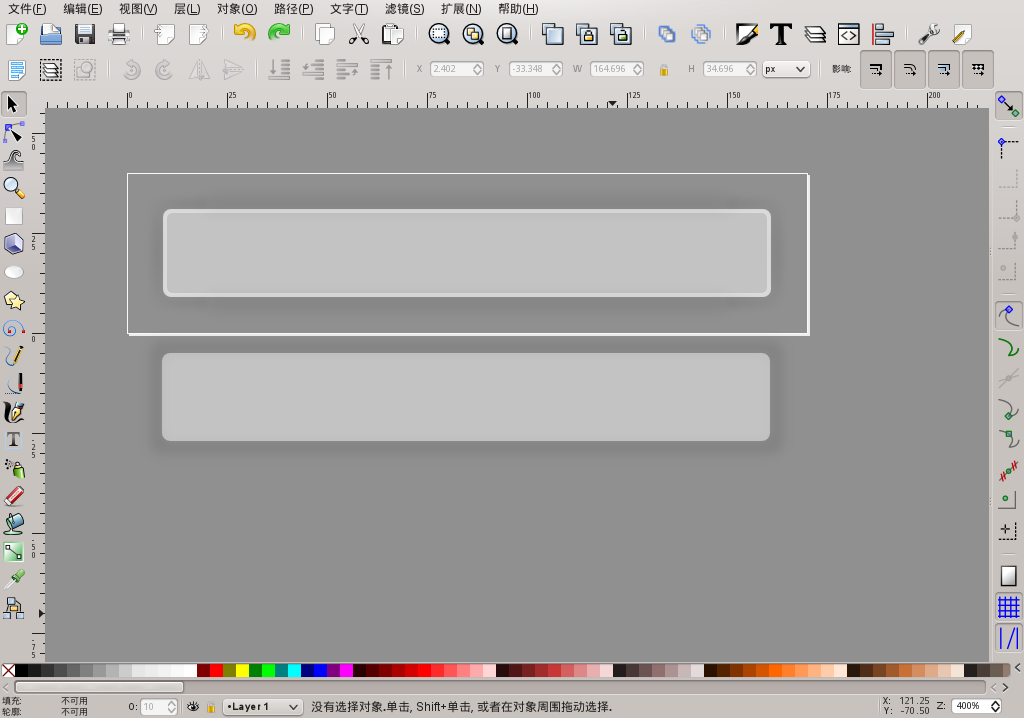
就是上面「拼接法」做边框,然后通过加大透明度来抵消那个阴影其实不是渐变所以可能会略点「突兀」的毛病。为什么不能加大模糊?因为模糊决定了阴影的大小。。。你这个不是渐变色,最终不是透明的,所以大模糊只会造成阴影很大但黑的还是不见少。。。你也可以边框不做那么大,然后透过模糊来补,可是阴影大小解决了,始终还是有肉眼能看出颜色一致的地方。而最终如果模糊太大,你就看不出你那个是长方形阴影还是椭圆形阴影了。。。总之和「真正的阴影」:「靠得越近越黑,慢慢变成透明,同时边缘越来越不明显但整体看上去还是知道它和原形状是一样的」,还是有区别的。有图为证:
上面是我们通过「拼接球形和线性渐变」做出的阴影,下面是「拼接边框法」做出的阴影。
下面的模糊是 3,不透明度是 10%。如果没有上面的做比较,下面的非常好。如果有上面的做比较,你就会觉得下面的阴影在圆角部分(因为你给了 3px 的模糊,其实就把它 2px 的圆角给吃掉了,肉眼看上去阴影是没有圆角的,这与直接就是球形渐变弄出来的有差别),和颜色上面确实是有所欠缺的。
不管怎样啦,权当作是给手笨的人的方法三好了。
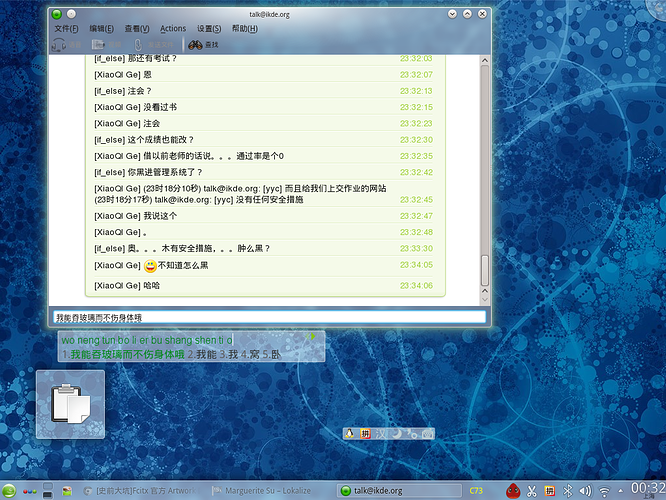
另上一张我们导出成 bar.png 后在 fcitx 上真正的效果。
虽然不能太狂妄吧,但我觉得是原生无误吧?
总结下学到了什么:
inkscape 画长方形正方形、圆角、精确改宽高、颜色和不透明度、文档设置、各种边框、复制再制、多选、对齐、差并交集、模糊、两种渐变、各种阴影。
以后我们面对的图形越来越复杂,简单操作我就不重复讲了。其实你在这里学到的东西完全可以应付各种图标等,inkscape 再有难度的就剩下曲线了(曲线和渐变,这两个能干的事情简直。。。逆天)。之所以叫它七巧板,就是它将各种简单操作拼接起来完成复杂的内容,非常有趣。高手和低手的差别不在于技术,只在于「想法」。典型的就是上面的「边框」和「阴影」的画法,我的想法比你的贴近现实,我做出的东西就贴近现实,当然更高的高手也会有更加贴近现实的「想法」。
另外希望你能够遵照教学真正去做一个功能面板。画画这个事情,看是看不会的。而且我的教学越往后越简略,前面跟不上保证后面看不懂,我是作者我保证。甚至在这么简单的教学里也有「如果我不打开软件去看去找就不明白」的操作,就跟弹钢琴一样,你在电脑合成一辈子钢琴声我保证你不明白钢琴声音的长度是怎么来的,直到你看到真琴上有一个叫做踏板的东西。