横向距离
讨论完纵向距离以后我们接着来看一下横向距离,单底图知道如何拉伸有助于我们后续进行绘制的选择,这里所有底图尺寸均为 150*24 而不是 150*20(DPI 96)
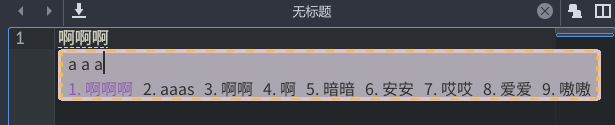
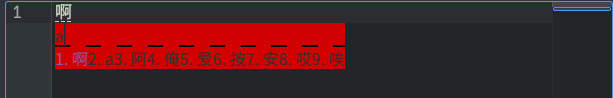
可以发现 9 候选词 单字符输入时就已经到达了我们最初绘制的比例:

因此可以大致的得出结论:9 候选词 单字符输入时 fcitx5 渲染为
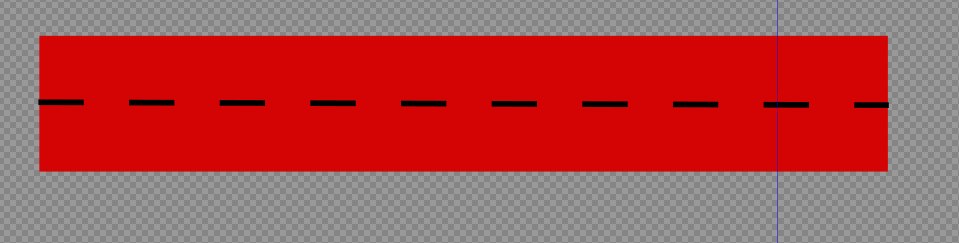
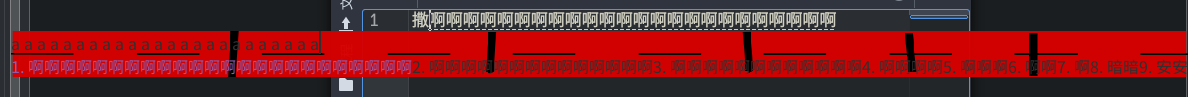
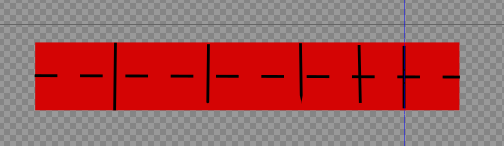
150*24px(显示,非绘制)我们来随机的画一些竖线来看一下到底是如何进行横向拉伸的:

可以看出基本上是很均匀的横向拉伸,当然这也是预期的,因为我第一个皮肤作品就是依靠这个绘制了镂空的一圈
开始绘制面板
正如上面所描述的,面板的美观性是 苏姐的教程 主要关注的,但是正如我前面所描述,通过合理的前端设计可以:
- 提高美观度
- 减少工作负担
因此我们先来规划一下大致的大小,就像解决数学问题一样,这道 “题目” 里面包含已知和未知,已知信息为:
- X11
- DPI 96
- Sans,9
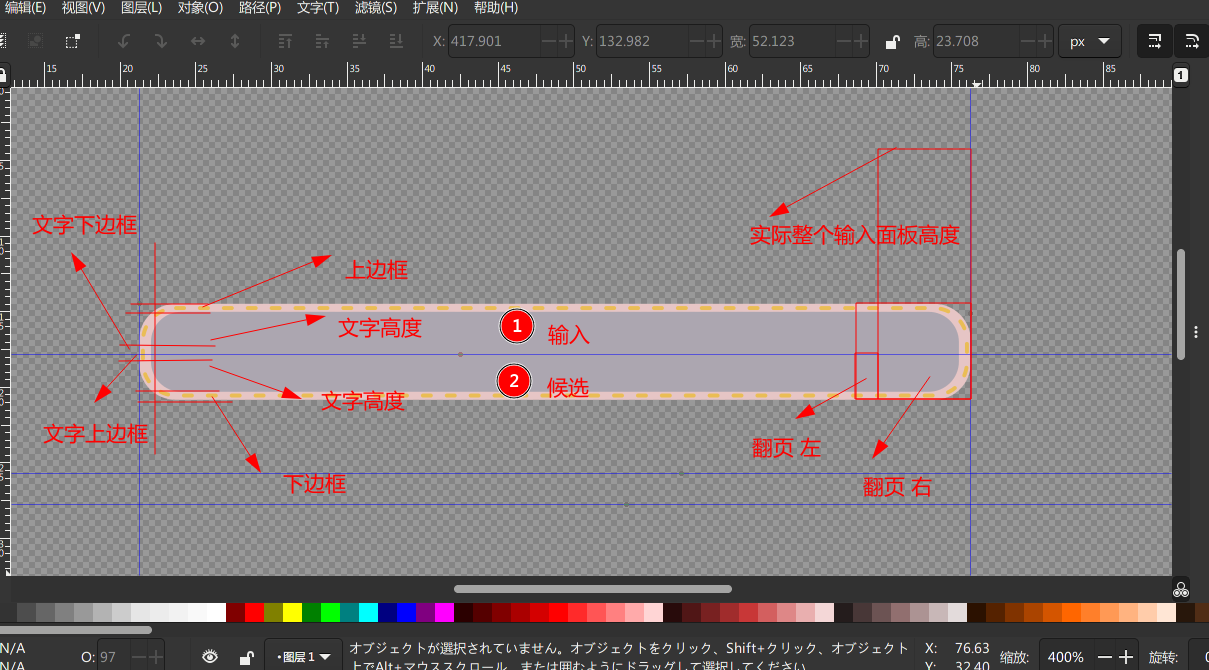
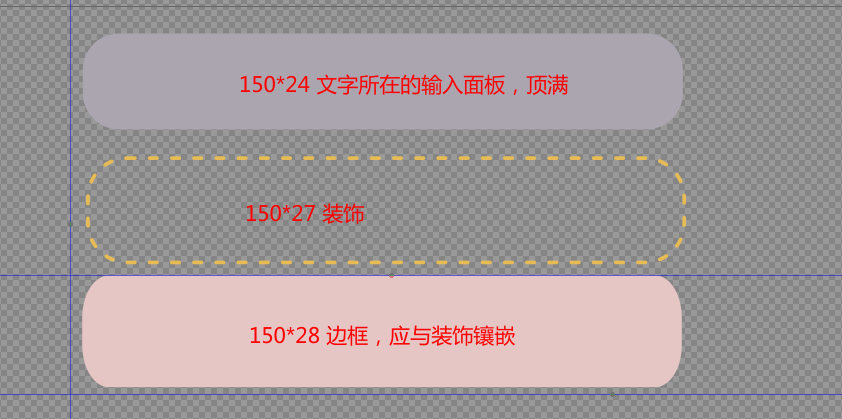
根据以上结论结合最初绘制的草图我们大致得到如下的初步设计:
注意!这里并未关注 fcitx5 中如何进行尺寸设计,只关注了面板本体如何进行设计,最终我们是需要进行一个尺寸转换的。
我们重新进行组件拆分,尺寸修正如下:
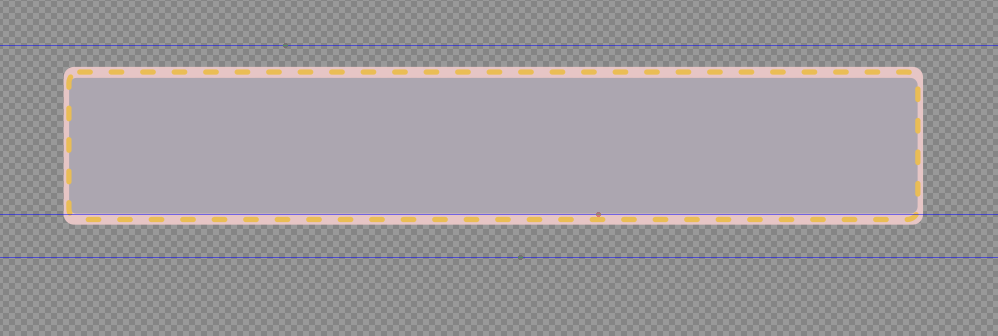
由于圆角部分实际为贝塞尔曲线,再结合拉伸,实际伸长了是非常恶心的,所以我们控制圆角大小约为 1.5 到 2 px 即可,这里不讲解 Inkscape 具体操作,Inkscape 内修正后效果如下:
(方了许多啊)
然后导出图片,并设置边距分别为 (5,2,5,0) 和 (5,0,5,2)(CSS 格式),可以得到如下效果: