问题就在于 2K 、 1080 这些并不算高,不 hinting 那效果不太好,我看到毛边会晕…
4K 那种显示真心不是为屏幕阅读准备的… 所以我才会把显示器降为 2k 的型号…
没装 msyhbd.ttc 么?粗体是合成粗体。
而且你这两张图里字体完全没有彩边(放大看可知),并没有用到次像素。
bold 太粗了…

安装了 bold 和用 bold 显示非粗体是两回事。
配置文件似乎是启用了次像素平滑的,但是 fontconfig 配置文件众多,你贴出来的被别的覆盖了也说不定。
应该不会,这个系统是我拆了公司服务器的一块硬盘刚新装的系统,装好后之后只装了 NVIDIA 的驱动和这个字体配置包,没别的了…
[quote=“stecue”] 安装了 bold 和用 bold 显示非粗体是两回事。
你那个文件是~/.fonts.conf 么?openSUSE 不一定认呢。直接 sudo /sbin/yast2 fonts 可以在 yast2 里对整个系统进行配置。
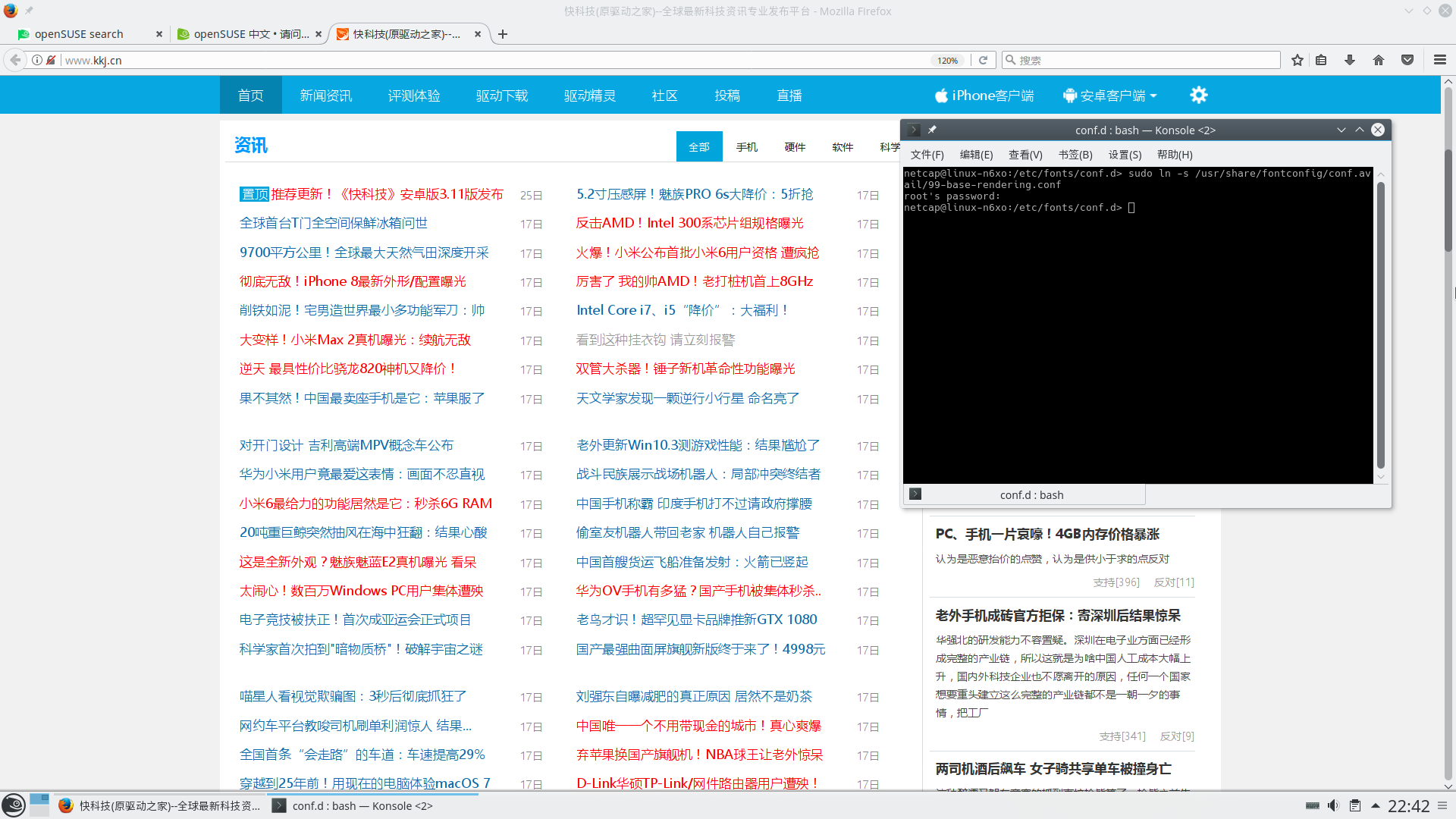
我是手写的配置,按那种标准的方式拷贝到 /usr/share/fontconfig/avail 然后链接到 /etc/fonts/conf.d 下面…
(现在是在 Win 下凭记忆写的路径,可能有个别词拼错,但路径位置是没错的)
前面的序号是 99-?后面文件的会覆盖前面的配置。
60- , 比系统自带的那个高 1 …
我的 59 是 59-family-prefer-lang-specific.conf,并没有 rgba 的选项。
Anyway,次像素平滑并不能让字形变粗。fontconfig 只有一个 embolden 的选项( freedesktop.org/software/fontconfig/fontconfig-user.html ),效果恐怕也不太好。
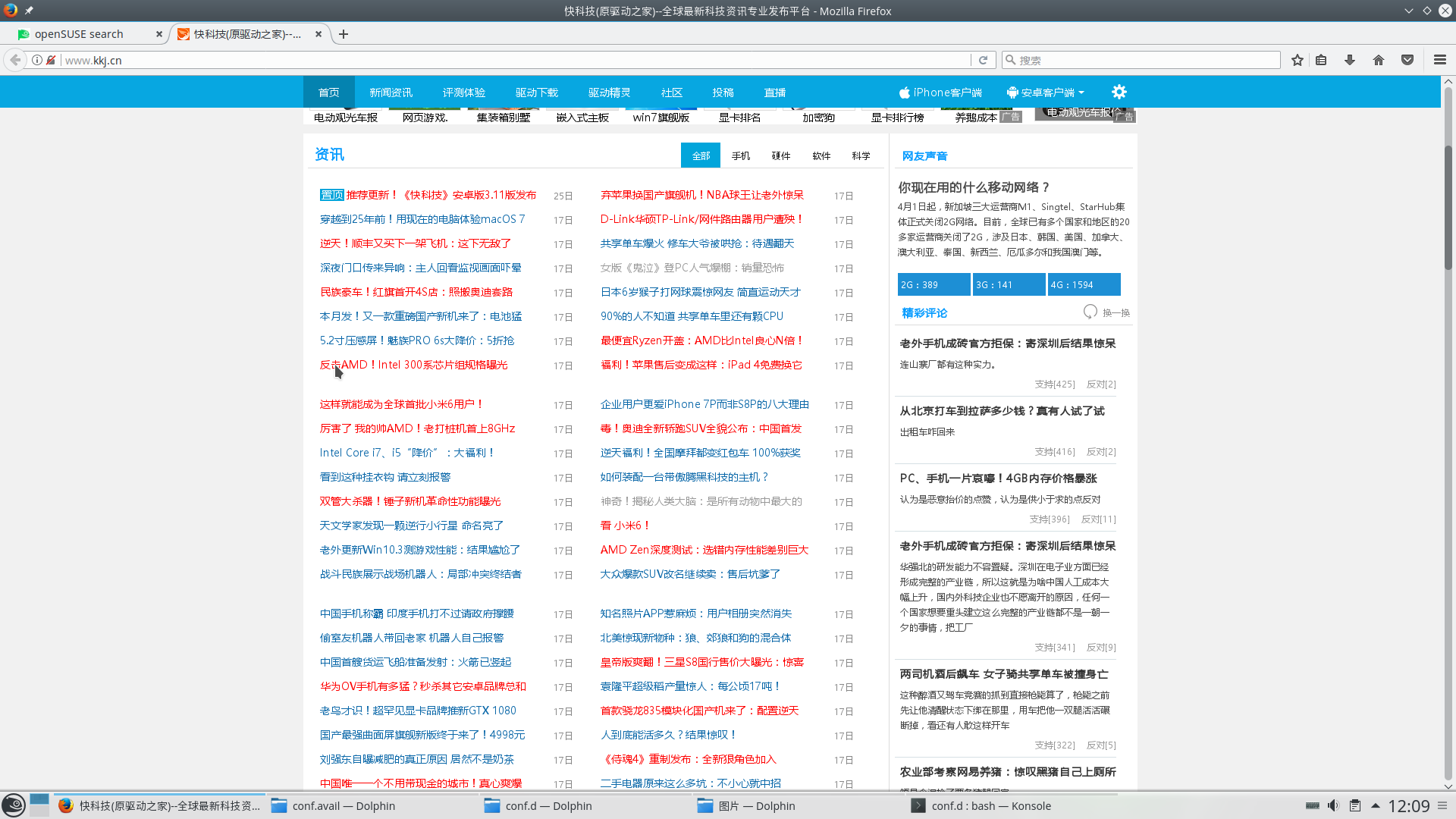
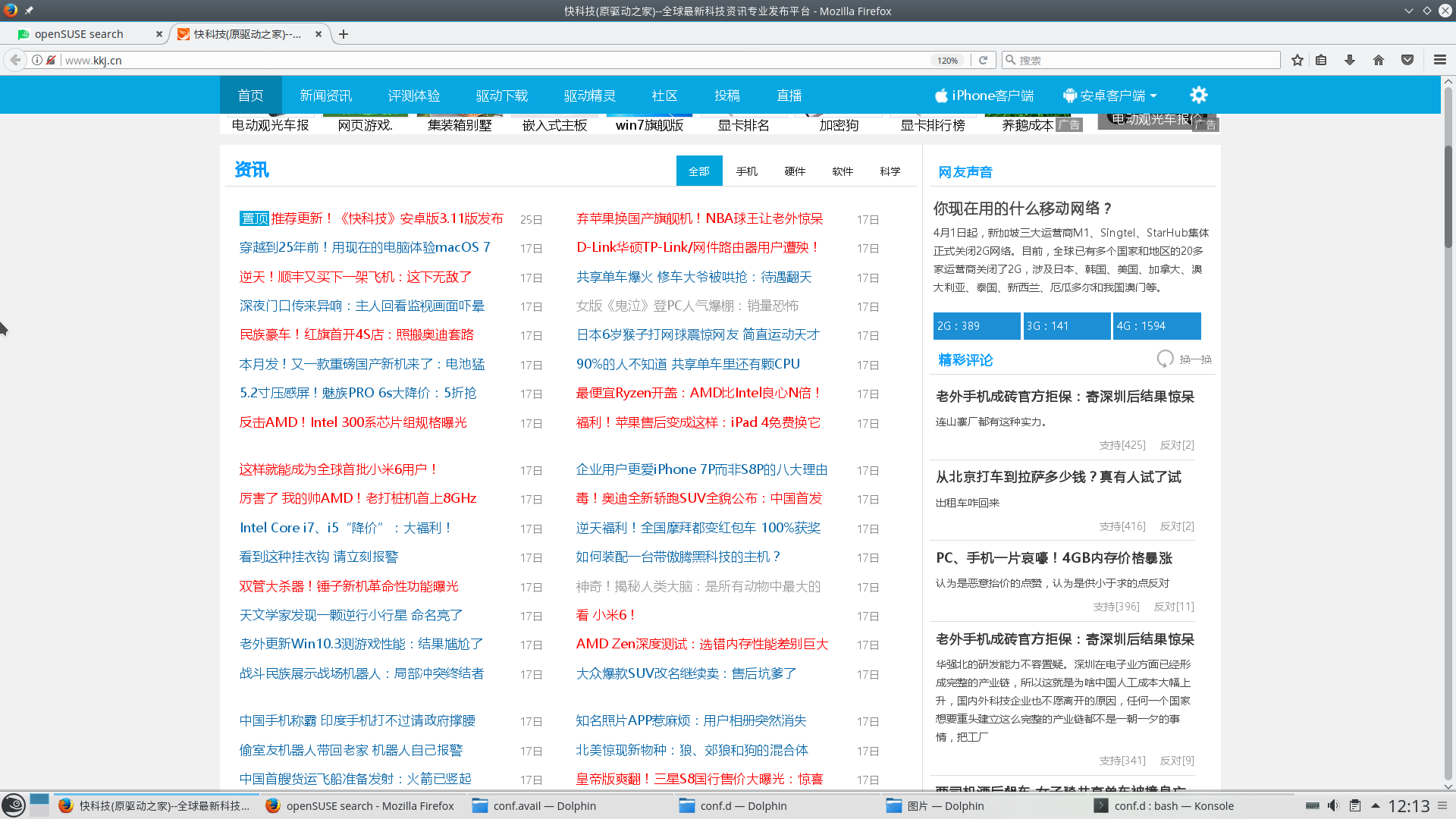
有没有办法做到接近 Win 里面的粗细程度,帖子第二页四楼那张… 都是缩放 120% 的
顺便问下,如果你缩放到 120% ,谷歌放大到 125% 是这种效果么?先不说其他渲染方面,单论字体的粗细程度…

你这个贴图的次像素平滑倒是开了的。fontconfig 的设置必须在程序完全关闭后再打开才有效。
我放大到 120% 或者 125% 基本就是那个效果。但是 1, 我不放大那么多。2, 我的屏幕的单个像素尺寸比较大。所以我没感觉字体太细……
那可能就暂时无解了… 就是在办公室 1080 的显示器上我都要开 120 才行,要不小字的长期阅读太费眼, 切换到英文论坛问题更严重,还有就是现在的网页视频,不缩放占据的空间太小了…
你可以试试 FreeType 自带“原味”的 v38 或者 v40 TrueType 解释器。当然也要自己在编译时开次像素渲染的选项,官方源是关闭的,我已经预编译好了:
v38: build.opensuse.org/package/show/home:stecue:TTv38/freetype2
v40: build.opensuse.org/package/show/home:stecue:TTv40/freetype2
其中 v38 基本是 infinality 贡献的,跟 infinality 补丁差不多。
v40 是 FreeType 简化过的,理论上快很多,(但实际上 freetype 的渲染速度似乎很难成为瓶颈)。
我不用这个两个是因为小字号时他们对雅黑的 hinting 解释似乎有 bug,会有缺笔画的情况发生。但是你放大到 120% 的话这个问题就不严重了。而且 v38 和 v40 渲染的结果绝对粗,因为他们在设计上就不是为了完全对准像素的。
首先,非常感谢您耐心的帮助和解释, 真的很感谢…
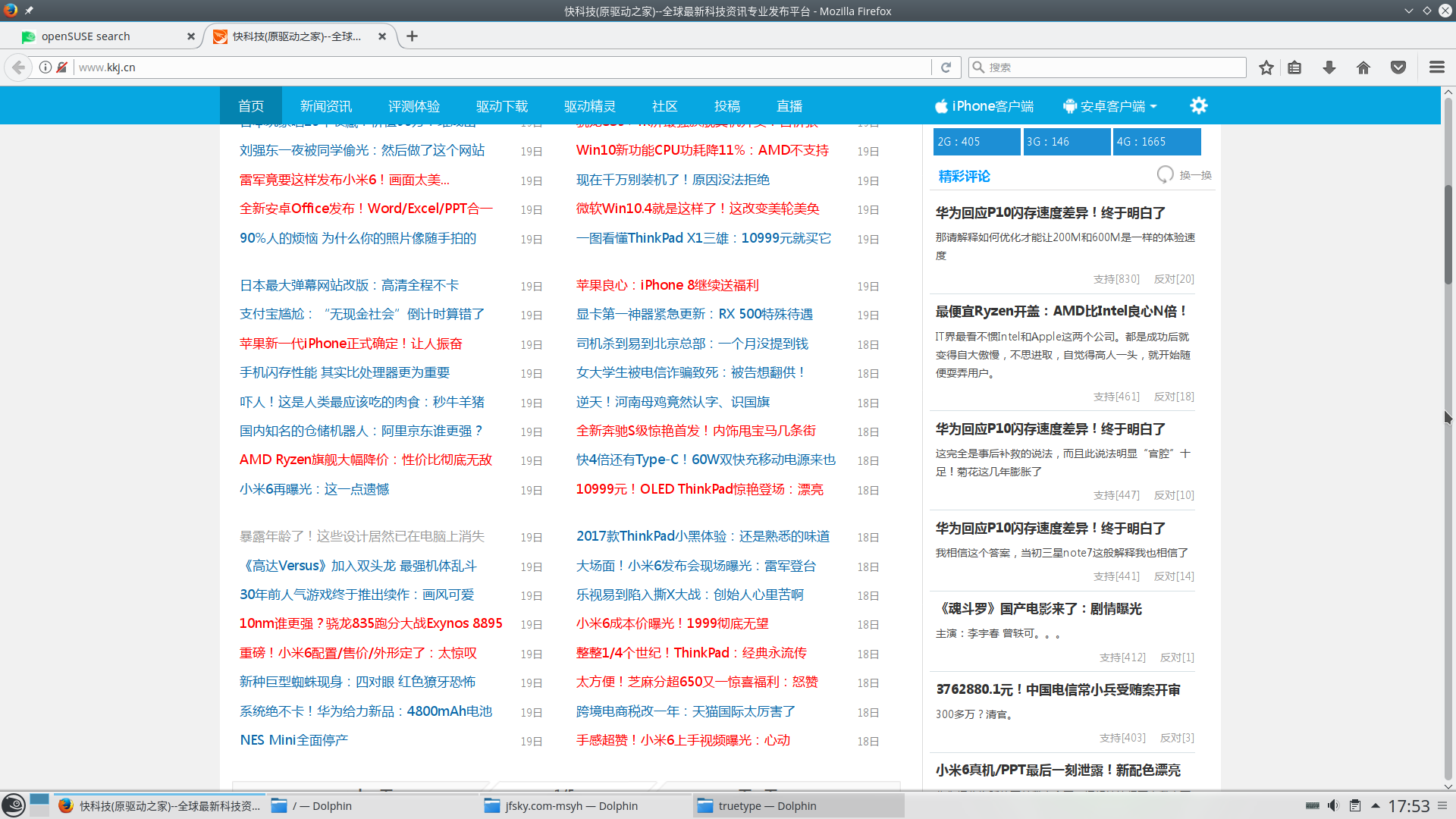
上面两个我测试了下,发现它们又出现了毛边;我发现上面两个配合思源还是雅黑看不出区别,用上面两个的话,其实可以就用思源就行。另外有个问题是:上色(或者说高亮)的红字效果不太好,毛边要比普通字严重,这个你了解是什么原因造成的么?
然后,我又做了下其他的测试,你看下面这张:

这张很接近 Win 下面的效果了。用的是你的 bypass 雅黑那个源,只是原来我的字体是从 Win10 取的,这个字体从网上下的 6.0 版(好像是 Win7 带的),这样看来,推测可能是微软在新版本的字体上做了改动导致渲染的差异。
另外,我的截图都是直接用 Print Screen 键直接抓下来没裁剪,当前显示器是 23.8 ,16:9, 1920 x 1080 分辨率,如果你的参数差不多,可以把图本地全屏展开就看得出效果了。说这个的原因是:我对图像方面不是很了解,我发现直接在浏览器里点击打开的图,点放大,显示出的图片中的字体比实际上要粗… 本地打开展开后才会和实际效果相同。
1,雅黑和思源没区别是因为你 hintstyle 设成了 hintslight。设成 hintmedium 可以充分体现出雅黑内建的 hinting。对于雅黑这样有内建 hinting 的字体,hintfull=hintmedium。
2,你在浏览器里已经设置了 120% 的放大率。这个放大率也包括图片。所以你对 120% 的浏览器截图上传,再在浏览器里点缩略图后显示的相当于 120%*120%=144% 正常大小的字体。
3,Win7 和 Win10 的雅黑版本是不一样,以前为了一个啥问题研究过。6.0 看起来还可以那就先用着吧哈。
不太清楚你说的“毛边”是啥。次像素渲染确实会导致渲染效果与字体(以及背景)颜色挂钩,毕竟是用一个有颜色的“次像素”充当一个像素来显示嘛。可以调节 fonts-config 的“lcdfilter”选项试下。
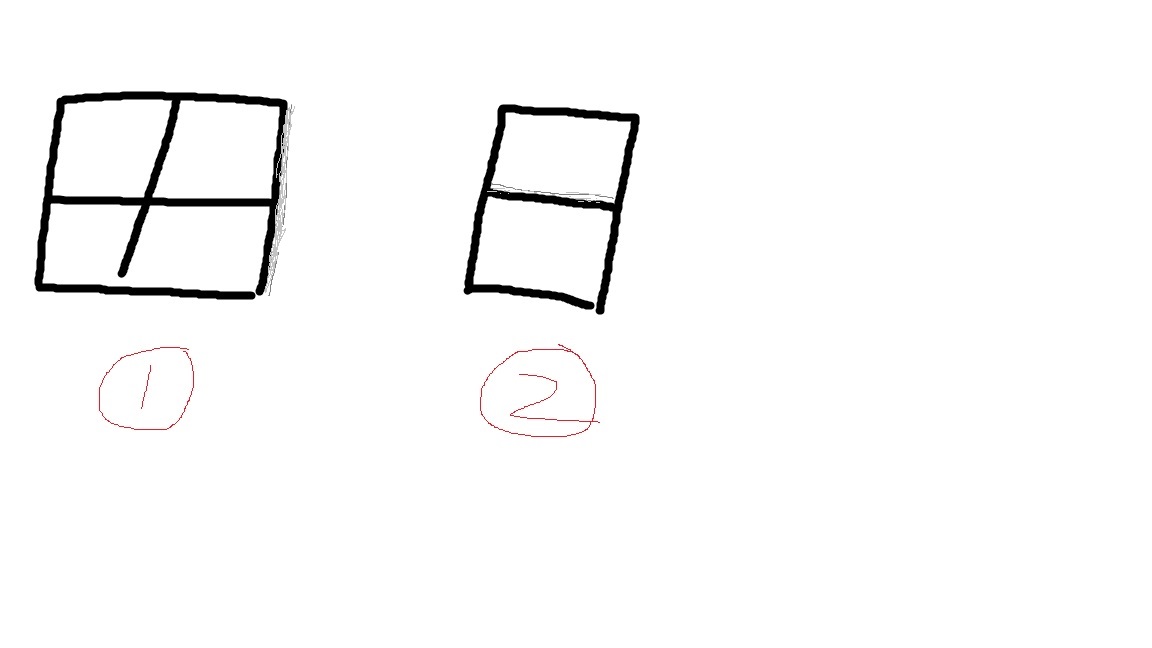
应该说" 虚边" 可能比较好理解,就是笔画旁边出现了一些依附着笔画的浅色像素边, 好像多出来的像素点… 看我手画张图: -_-!

我觉得这个应该不是指一般人通常讲的锯齿效果,上下边那种才叫锯齿… 虽然图有点夸张,实际上在字体笔画和毛边之间是没有空隙的,在比较严重的情况下,比如 2 号日字这种结构,中间那一横多出像素边的话,在某些字号就变得好像是个空心字,或者夸张点说目字,看着很难受,就好像得了散光眼…
比较下来,我觉得旧引擎渲染的效果好,小号字下的阅读确实挺舒服的,完全不需要另外去配宋体了 。
如果不麻烦的话,能不能编译一个旧引擎又不带 bypsaa 补丁的包呢?我还想看看在上面的效果。