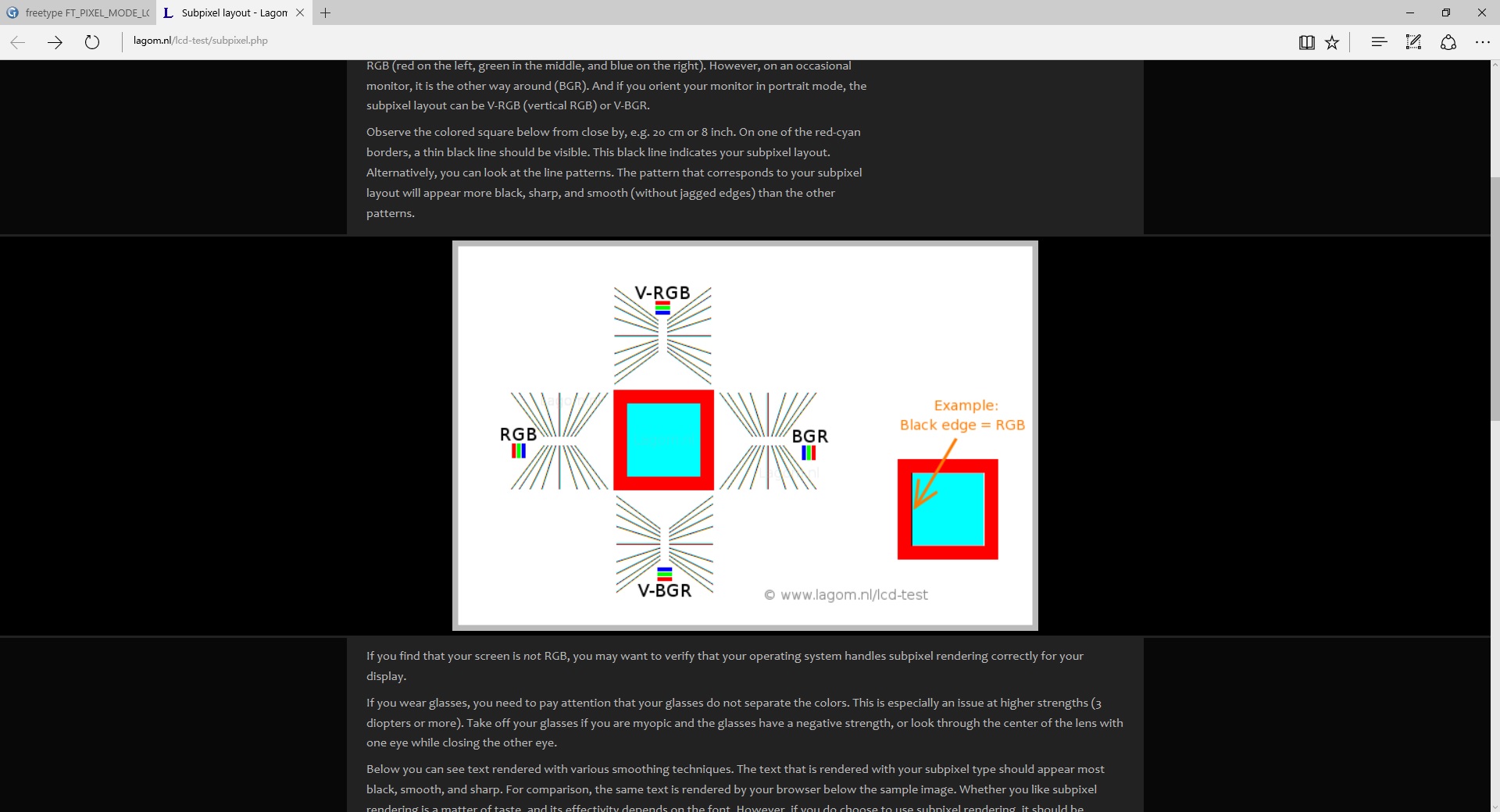
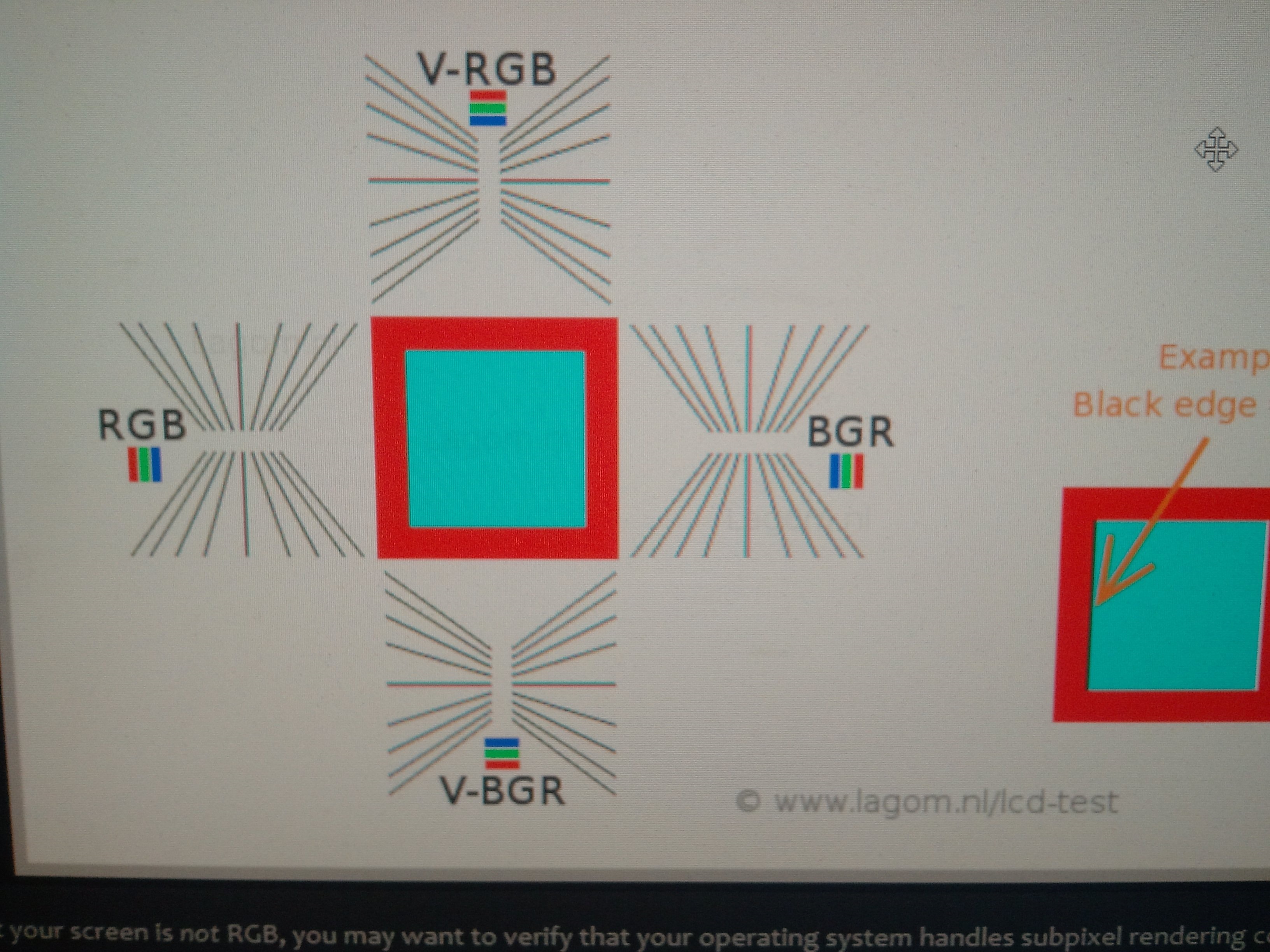
你这个……多出来的像素是不是彩色的?如果是的话,看起来像是 rbg 设置与实际不符导致的彩边啊。你的屏幕的像素排列是 rgb 么?
可以用 ftview 看下是设置的问题还是 freetype 版本的问题。
F1, ? display this help screen
render modes: anti-aliasing modes:
1 all glyphs A normal
2 all glyphs emboldened B light
3 all glyphs slanted C horizontal RGB (LCD)
4 all glyphs stroked D horizontal BGR (LCD)
5 text string E vertical RGB (LCD)
6 waterfall F vertical BGR (LCD)
space cycle forwards k cycle forwards
backspace cycle backwards l cycle backwards
b toggle embedded bitmaps x, X adjust horizontal
c toggle color glyphs emboldening (in mode 2)
K toggle cache modes y, Y adjust vertical
emboldening (in mode 2)
p, n previous/next font s, S adjust slanting
(in mode 3)
Up, Down adjust size by 1 unit r, R adjust stroking radius
PgUp, PgDn adjust size by 10 units (in mode 4)
Left, Right adjust index by 1 L cycle through
F7, F8 adjust index by 16 LCD filtering
F9, F10 adjust index by 256 , ] select custom LCD
F11, F12 adjust index by 4096 filter weight
(if custom filtering)
h toggle hinting -, +(=) adjust selected custom
H cycle through hinting LCD filter weight
engines (if available)
f toggle forced auto- g, v adjust gamma value
hinting (if hinting)
w toggle warping (in light Tab cycle through charmaps
AA mode, if available)
a toggle anti-aliasing q, ESC quit ftviewTumbleweed 上的 KDE 依赖 2.7,所以旧版 freetype 没什么意义,nick31 的源失效后,我也就没保存之前的 srpm 包。重新找出来得费些功夫。
你实在需要可以自己到 github 下源码包编译。地址: github.com/bohoomil/fontconfig-ultimate
可以用 LD_PRELOAD 来加载某个特定的.so 文件。(对 FreeType 就是 libfreetype.so)如果不用 LD_PRELOAD,一定注意得把使用 freetype 的程序彻底关闭再打开之后才会看到新的 FreeType 的效果。
不是彩色的,就是字体本身的颜色,只是比较浅,就好像毛笔字在宣纸上写字,字周围的墨水侵染,但大致上它是平滑的,周围的朋友认为那是锯齿… 有个映像是渲染的比较粗的容易出现(只是映像,不能算是结论)
显示器我姑且认为是 rgb , 那个测试我实在是看不来,左边和上边都有黑边啊…

你开那个网页就不要缩放了,缩放了就不是点对点对齐,当然什么都看不出来。
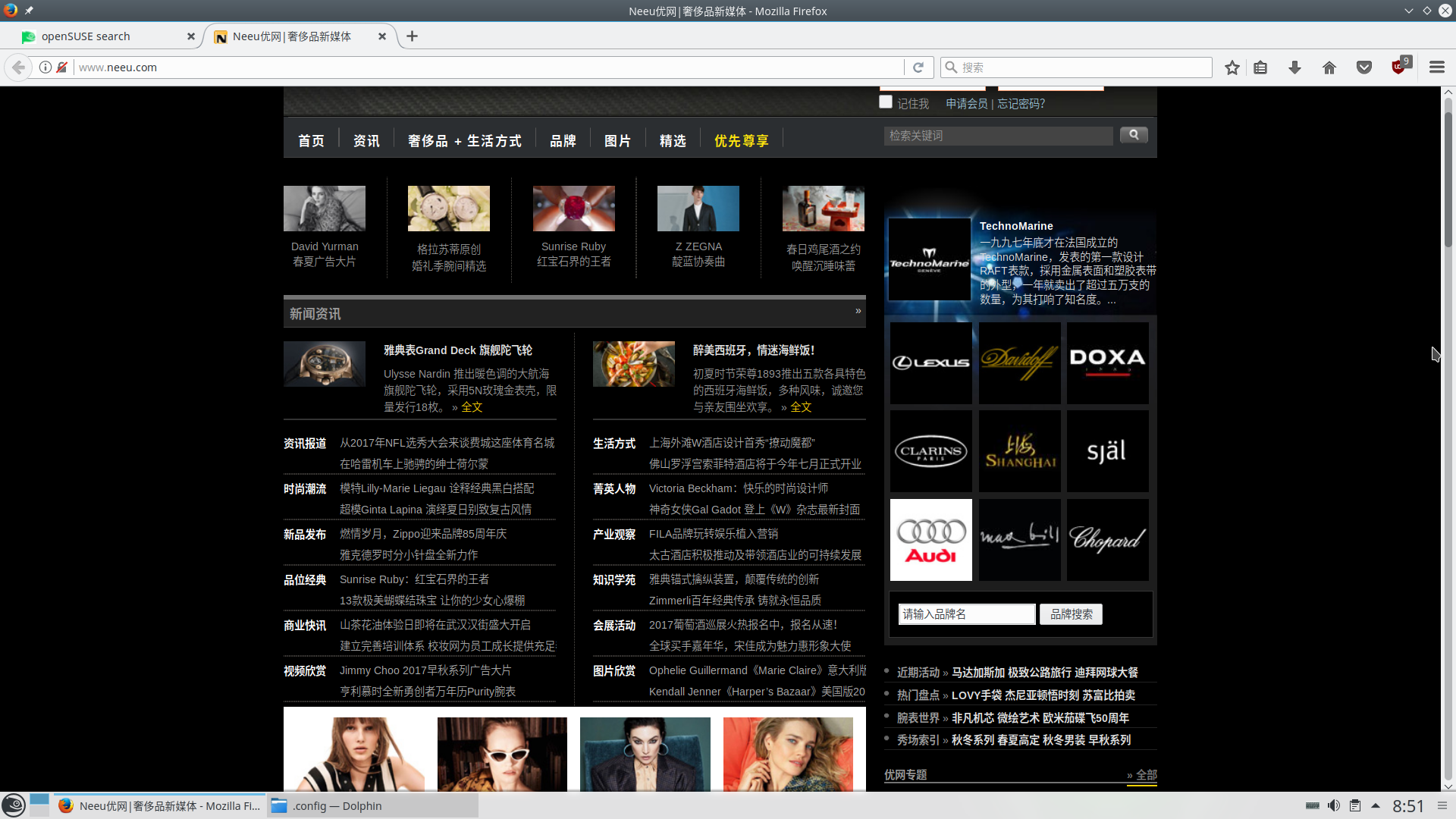
锯齿是由于分辨率不够导致斜线条被渲染成“锯齿状”,完全的横和竖线条没有“锯齿”。你说的那种情况,如果不是正常的“微调没有完全对齐到像素”,就是显示器有问题。我觉得你干脆手机对着屏幕拍照,并同时截屏,把照片和截屏图片一起发上来(不要用 jpg 有损压缩,用 png 无损压缩)。
边那个现在是看不到的,以前是在用 infinality ultimate 时注意到的,因为你知道我看网页都是缩放过的,某些时候真的很碍眼,但以前并没有针对这个去做测试,昨天在用 v38/v40 包的时候注意到了,比较轻微并不严重,bypass 包完全没有,找个时间我再测试下。
另外,受你启发,歪打正着解决了另外个问题 -_-!,就是我试了下用手机拍上面那张测试图,发现出来的图上面的黑边没有了,只剩下左边,说明这台显示器布局为 rgb …

画面发黄是因为我用的阅读模式,滤掉了些蓝光
其实我指的是你的那个 bypass 包,注释掉 bypass 的补丁,想看看雅黑的效果…
那就是 v38 的效果。我的那个 bypass 补丁的意思是,除了雅黑和 DejaVu Sans Mono,其他采用 infinality(也就是 v38)的 hinting 引擎。
哦 原来是这样,我明白了
你还真的去打了那个旧包啊,不好意思,是我没搞清楚…
我之前 fork 了 nick31 的 infinality-ultimate,并且加了雅黑补丁。nick31 的源失效(并且不与 KDE 兼容)以后我在网上把我的 fork 也删掉了。本来本地机器可能有备份(我都是在本地编译好之后再 commit 到 OBS 上),但是我查了一下并没有。
我又做了个测试,关于字体过细的问题。
实际上,我发现字体的粗细和浏览器以及 fontconfig 都有的一定关系…
这张是 雅黑 6.02 ,v40,缩放 125% 出来的对比图:
然后这张是 win10 的雅黑 6.22, 一对比就看出来,谷歌的合适,火狐比谷歌细…
@stecue, 能否编译一个在 v40 上 启用旧渲染引擎的包看看效果,就是
#define CFF_CONFIG_OPTION_OLD_ENGINE
这个开关…
v38、v40 都是 TrueType 解释器,跟 CFF 引擎无关。雅黑是 TrueType 字体,不是 CFF 字体,不受 CFF_CONFIG_OPTION_OLD_ENGINE 选项控制。CFF_CONFIG_OPTION_OLD_ENGINE 是旧的 FreeType 自己开发 CFF 引擎,Adobe 贡献了它的 CFF 引擎之后就不应该启用了。
参看这里: blog.typekit.com/2013/05/01/adobe-contributes-cff-rasterizer-to-freetype/
chrome 不完全“尊重 (honor)”fontconfig 对 FreeType 的配置。它的渲染引擎直接调用 FreeType API,所以显示效果跟普通 Linux 程序 fontconfig → FreeType 这一套下来不完全一样。
实际上 FreeType 是有很多运行时配置的,比如 LCD Filter 都可以自定义,但是 fontconfig 只配置了很小一部分内容,对 Infinality (v38) 引擎的配置更是完全缺失。
哈哈… blogs.adobe.com/CCJKType/2013/05/adobe-contributes-cff-rasterizer-to-freetype-cn.html
我才意识到英文字体怎么都好漂亮…
运行时的配置应该在那里修改呢?
LCD filter 的 none/light/default/legacy 可以通过 fontconfig 设置,但是自定义 filter fontconfig 就不支持了,似乎需要应用程序直接调用 FreeType 的二进制 API 接口。
lcddefault 效果…

好在字还算清楚也能忍了 …
@stecue 有没有兴趣一起来维护 openSUSE 官方的 fontconfig 配置?https://github.com/openSUSE/fonts-config,直接发 pull request 就可以
从我的 iPhone 发送,使用 Tapatalk
刚看到。好的哈,虽然感觉似乎已经挺完美,没啥要做的。 ![]()