stecue
(stecue)
61
刚看到主贴的修改,多谢你的总结!关于我的 TTall 的源和 TTv38,TTv40 的区别,主要是前者同时编译了 v38 和 v40 引擎(当然它们都有“对齐到整像素”的经典 v35 引擎。雅黑需要这个引擎来获得最清晰和没有笔画错误的 hinting)。FreeType 2.7 之后,理论上在可以用 FREETYPE_PROPERTIES 环境变量在运行时选择 truetype 渲染引擎。比如在~/.bashrc 里写上
export FREETYPE_PROPERTIES=“truetype:interpreter-version=38”
就可以启用 v38 引擎。
FREETYPE_PROPERTIES="truetype:interpreter-version=35" firefox
则以启用 v35 引擎的方式启动 firefox。
但是,这种方法首先不能针对个别字体(比如雅黑)单独指定引擎;其次,FREETYPE_PROPERTIES 对 chrome 根本无效。据说是 chrome 的子进城在沙盒启动时粗暴清空了它所不认识的所有环境变量。TTall 中的版本已经更新到 github 版(TTv38 和 TTv40 还是 2.7.1),据说配合最新 chrome unstable 可以认识 FREETYPE_PROPERTIES 环境变量,但我实测了一下似乎并没有效果。关于 FREETYPE_PROPERTIES 和 chrome,参看这两个链接:
bugs.chromium.org/p/chromium/issues/detail?id=649362
lists.nongnu.org/archive/html/freetype/2017-04/msg00025.html
总之,现在如果不想看到雅黑的渲染(或者微调)错误,还是得要么用打过补丁的 v38(方案一),要么用 v40(方案二的 TTv40)。有兴趣捣鼓 FREETYPE_PROPERTIES 和 chrome 的,可以试试 TTall 的源。
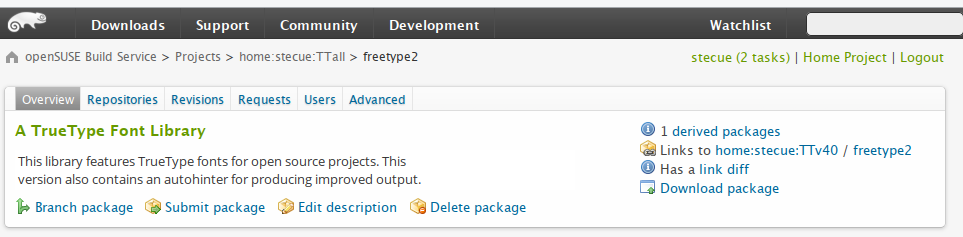
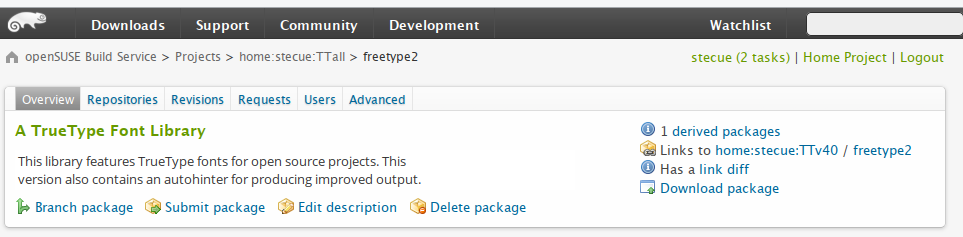
另外,帖子里的链接是软件包的项目主页,右上角有个“Download package”可以点击:

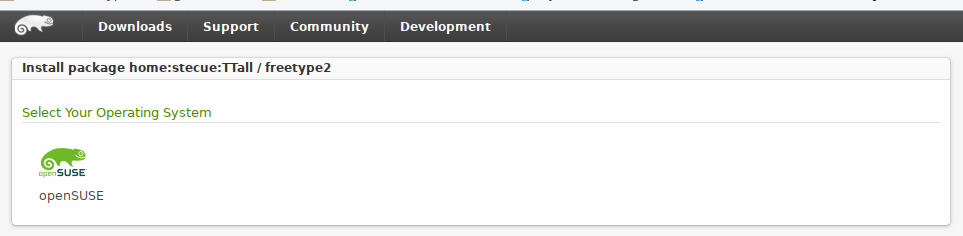
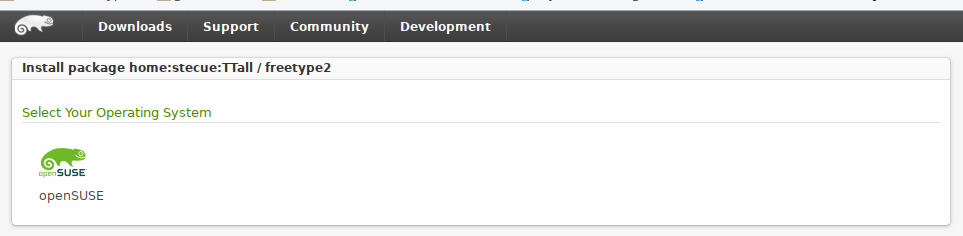
然后就可以直接获得一键安装源的地址了:

stecue
(stecue)
62
啊,我才发现之前的在 home project 中的 v38+ 雅黑补丁那个 build 的 subpixel.patch 有点问题。如我之前所说,CFF_CONFIG_OPTION_OLD_ENGINE 是不应该启用的,但是我弄补丁的时候大概把意思看反了,结果把 Adobe 之前的旧引擎打开了。  这导致 home:stecue 的 FreeType2 对思源字体(纯 CFF 字体,不是 TrueType 字体)的 hinting 有问题,小字号会有笔画挤到一起去的情况出现,这与 TTv38 或者 TTv40 的渲染不一致——Oops
这导致 home:stecue 的 FreeType2 对思源字体(纯 CFF 字体,不是 TrueType 字体)的 hinting 有问题,小字号会有笔画挤到一起去的情况出现,这与 TTv38 或者 TTv40 的渲染不一致——Oops  。而理论上 TTv38,TTv40,TTall 和 home:stecue 的 FreeType2 对思源字体的渲染应该是完全一致(因为思源字体用不到 TrueType hinting 引擎)。现在已经修好了。用方案一的用户请升级到 libfreetype6-2.7.1-141.1 或更高版本哈。
。而理论上 TTv38,TTv40,TTall 和 home:stecue 的 FreeType2 对思源字体的渲染应该是完全一致(因为思源字体用不到 TrueType hinting 引擎)。现在已经修好了。用方案一的用户请升级到 libfreetype6-2.7.1-141.1 或更高版本哈。
netcap
(netcap)
63
已根据回帖内容修正主贴… 另外,我还做又做了多次测试,以前我说的“毛边”,出现的像素边确实是彩色的,因为以前一直用的 lcddefault 参数,后来试着改了一下其他的比如 light 就容易看出来了,多出的那些像素点确实是彩色,大致是偏紫红的效果,所以,网页上那些红色高亮的新闻标题显示效果才会明显比黑色,蓝色字体要差…
stecue
(stecue)
64
Thanks! 如果确实是彩边的话就可以通过 lcdfilter 和 hintfull 之类的调整了。
首页的毛刺倒从来没见过。可能是 FreeType 编译的参数不合适 / 版本较老导致的传说中的“字体爆炸”了。参见这里:
lists.nongnu.org/archive/html/freetype/2017-03/msg00030.html
netcap
(netcap)
65
lcdfilter 那个参数我觉得应该再加些一些配置参数或细节调整之类的,default 那个是目前效果相对最好的了,但高亮尤其是红色调的效果就不太好… 当然,如果用雅黑的就没啥问题,那个字体 hint 得太优秀了…
首页那个问题我测试的时候出现过这种情况,大致的映像是和那个文泉正黑字体有关,那个字体在在某些配置情况下就会出首页的那种字体有边的效果… 多和字体设计有关吧,opensuse_zh 下面那个版本对应的大概也是默认文泉字体的时代…
stecue
(stecue)
66
文泉驿正黑有没有 hinting 都不好说,即使有多半也是 FontForge 自动生成的,与次像素渲染的兼容性大概有些问题。后来 WenQuanYi Zen Hei Sharp 是采用正黑内嵌点阵宋来达到小字号清晰的目的的。
TrueType 字体的手工微调,尤其是中文字体的手工微调,现在已经是上古绝技了;也就只有微软想花并且花得起钱请人逐字调整。苹果搞不定就直接简单粗暴地提高屏幕分辨率了事。安卓也有样学样。
wacke
(wacke)
67
挖坟来了,系统升级到 42.3 了,屏幕使用的 4k 分辨率,现在还有必要使用 infinality 补丁吗,我在 obs 上将 infinality-ultimate 升级到了 2.8,现在的问题是渲染雅黑的时候出现字体宽度不一的情况。。。。使用 v38 或者 v40 又跳过了雅黑的渲染,导致启动器及桌面的雅黑跟其它 app 的雅黑粗细不一致。。。有什么完美的解决方案吗?


 。而理论上 TTv38,TTv40,TTall 和 home:stecue 的 FreeType2 对思源字体的渲染应该是完全一致(因为思源字体用不到 TrueType hinting 引擎)。现在已经修好了。用方案一的用户请升级到 libfreetype6-2.7.1-141.1 或更高版本哈。
。而理论上 TTv38,TTv40,TTall 和 home:stecue 的 FreeType2 对思源字体的渲染应该是完全一致(因为思源字体用不到 TrueType hinting 引擎)。现在已经修好了。用方案一的用户请升级到 libfreetype6-2.7.1-141.1 或更高版本哈。