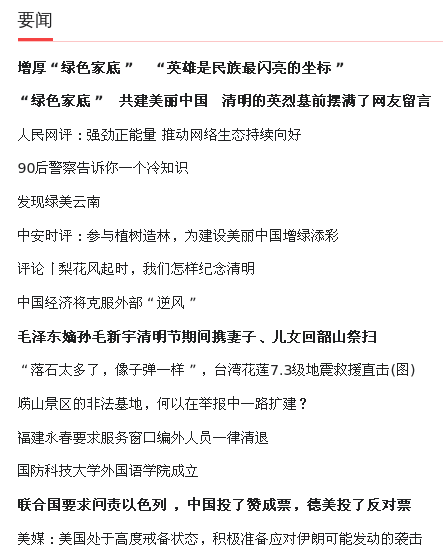
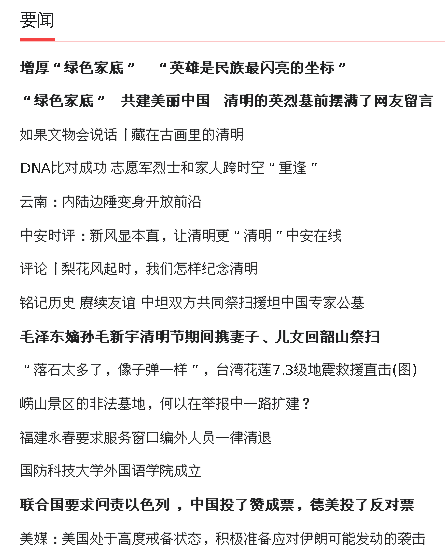
我的火狐用的是 “文泉驿点阵” 字体,以前都显示非常清晰。但到了 78 版前后,就不再清晰。截图如下:


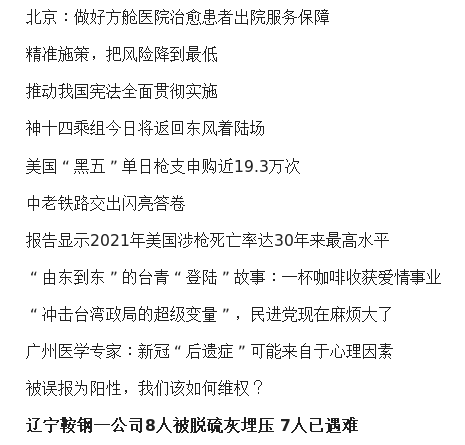
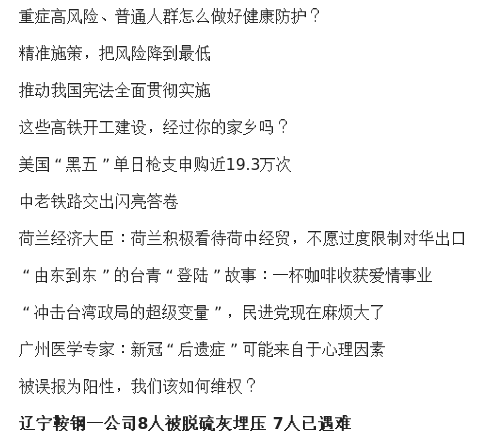
两张图片分别来自旧版和新版的火狐,同一个网页(凤凰网首页),同样的字体和字号,清晰程度明显不一样。新版火狐似乎画蛇添足地做了 “抗锯齿” 处理,这本来应该只用于矢量字体,对点阵字体会劣化显示效果。不过并非所有网页都如此,前面例子里的 “凤凰网” 首页显示模糊,其他一些网站的网页却依然显示很清晰。
然后我找到了解决办法:在 about:config 下,将 gfx.xrender.enabled 修改成 true, 过去的清晰效果回来了。修改 “gfx.xrender.enabled” 一直用到了 91 版本,目前的 Firefox ESR 102 版已经没有了那个选项,我辛辛苦苦摸索到的小技巧失效了!
感觉由于点阵字体用户越来越少,火狐已经不再考虑点阵字体的渲染了。有无其他人遇上了相似的问题,又是怎样解决的?
对着字右键选「检查」,右边「字体」面板看看实际上使用的是什么字体。
火狐的字体渲染是遵从 fontconfig 的反锯齿设置的。
现在用点阵的人应该越来越少了。
1 个赞
我按照你的提示检查了一下,选用的字体没错,确实是: WenQuanYi Zen Hei Sharp, “文泉驿正黑” 内嵌的点阵字体。
我还特意在火狐的字体设置里将 “允许网页选用它们自己的字体” 那个选项去掉打钩,强制要求使用指定的字体。
那你用 pango-view 渲染这个字体看看是不是点阵的。
咦,那就不知道火狐出啥问题了。可以考虑报个 bug 试试。
Firefox 还在支持 bimap fonts?chromium 早都用不了点阵了。
依然可以用,不过只接受 TTF 之类的文件格式。这应该是 Pango 的要求,因为 Pango 从 1.44 版开始就去除了对老的点阵文件格式的支持。
Kukmoon
(谷月)
10
进入 about:config 把 gfx.text.disable-aa 的值改成 true,重启 Firefox,这样就彻底关闭了 Firefox 的字体平滑。来源: Firefox 64 made fonts ungly with ClearType kind of smoothing | Firefox Support Forum | Mozilla Support
效果图(字体是 TTF 版的 Unifont):
谢谢您的回复,真没想到这个问题在提出一年后依然能被关注,并且这是您在本论坛的第一个帖子。
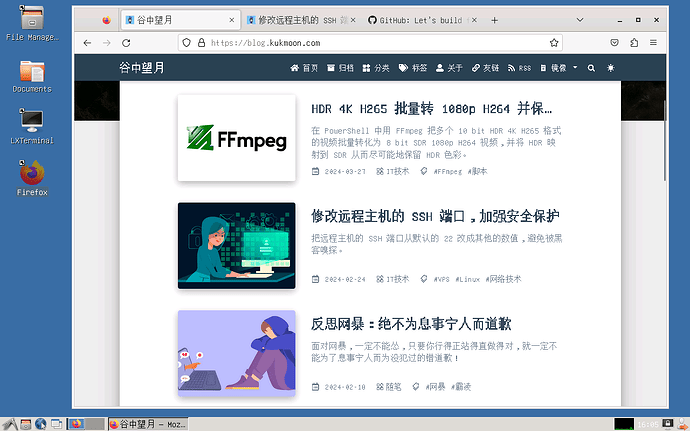
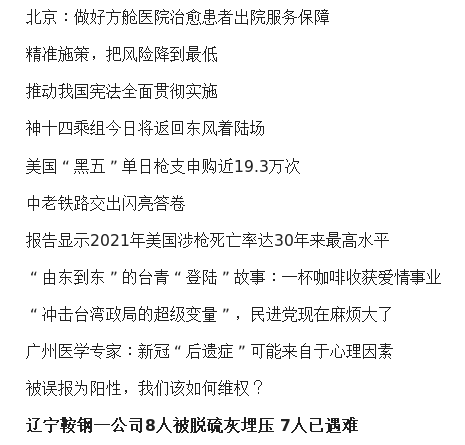
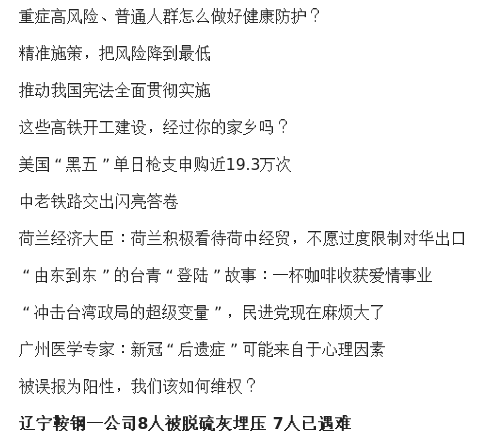
我按你的方案试了一次,并没有效果,发截图给你看。
这是老版火狐禁用 WebRender 的效果:
这是新版火狐的 WebRender 效果:
字体用的是 “文泉驿点阵”。你比较一下即可知道:清晰度明显不一样。
你这两个图好有意思:每个字,要么在前一个图里是点阵(正文文本),要么在后一个图里是点阵(大标题、英数)。
Kukmoon
(谷月)
13
朋友您好,不好意思,那我真不知道原因了。按理说 Firefox 有自己的一套渲染体系,需要单独设置才行……