在遵守 fontconfig 规则方面, Chrome 比 Firefox 差。这已经是公认的结论,国内 Linux 圈的高手 @lilydjwg 也发过一篇博客:
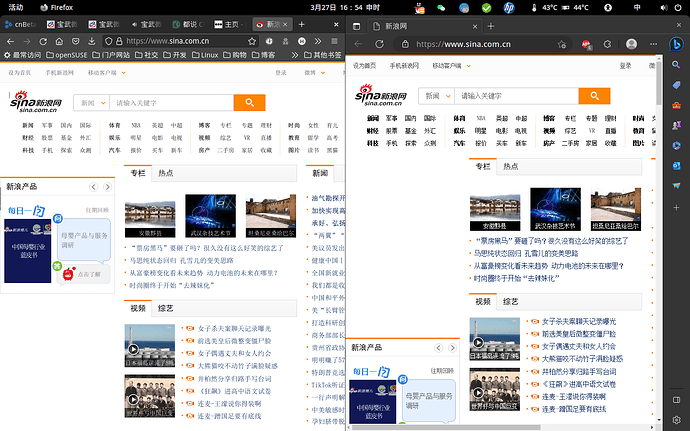
分析这种现象。但我用文泉驿点阵字体的显示效果比 Firefox 下差不了多少,同样很清晰。附上截图:

我的 fontconfig 设置英文字体排在前面,于是 Firefox 会对英文以及数字使用更好看的英文字体。从现在提供的 Chrome 截图来看,英文确实用了英文字体,但右侧的数字却没遵守 fontconfig 规则,而是使用了更难看的中文字体。
大家用的应该都是矢量字体,近两年来我发现 Firefox 对点阵字体的支持效果开始变差,但 Chrome 似乎依然很好地支持点阵字体。
补充说明一下:我这里提供的是 Chrome 的截图,而非 Firefox. 另外我的中文字体是文泉驿点阵字体,但 fontconfig 设置里排在前面的英文字体是矢量字体。
hillwood
(hillwood)
3
blink 在点阵渲染的设置上是不认 fontconfig 的设置的。我系统是禁用的点阵渲染,所有程序都遵循系统设置,但是所有的 blink 引擎的浏览器都还是开着点阵。
1 个赞
Pango 移除的只是点阵文件格式,而非字体本身。对于像文泉驿 ttf 格式里内嵌的点阵字体,依然可以在 Pango 程序(比如 GTK 应用)里使用。
dklhya
(dklhya)
9
当你上 4k 显示器,开启 hidpi 字体问题都不是问题。什么字体都很清晰。linux 和 Mac 一样,起步需要 4k 显示器。
曾经为字体优化折腾许久,买了 4k 显示器后发现,所有的折腾都是浪费时间。
有的人要清晰,有的人要准确。请不要认为「清晰」就一定是「好」的。
4k 显示器的尺寸也不能太大,不然还是能看到像素的。我用的 4k 24 吋我感觉就挺好的。
那 dpi 就只有 120 啦,跟我的笔记本差不多了。32 寸还是上 8k 吧。
为啥我 Linux 在 2.5k 屏幕上用就黑屏了,只能用在低分辨率屏幕上。