wsxy162
(流浪猫)
1
Tumbleweed 20160317 的升级把 noto-sans-cjk* (jp, kr , sc, tc) 都统一成了一个包 noto-sans-cjk ,但是我升级后,运行 fc-match 后显示
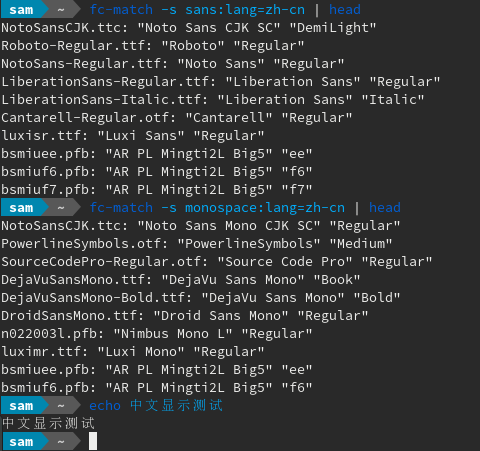
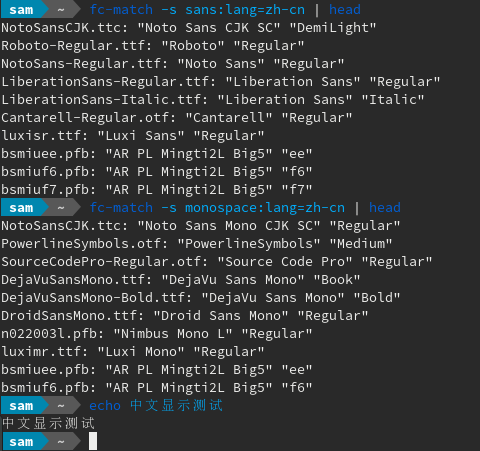
fc-match cjk
NotoSansCJK.ttc: "Noto Sans CJK JP" "DemiLight"
而且我的系统部分程序确实也显示成了日本版本的字体了,例如
!](http://paste.opensuse.org/images/40366386.png)
好像是默认的字体优先列表变成日本字体优先了。比如在火狐浏览器里我要手动设置默认字体为 Noto Sans CJK SC ,不然默认的 sans-serif 是日本字体。这算不算一个 bug?
PS:我到现在没搞明白,为什么我安装了字体后就自动把安装字体设为优先了?也不知道是改了哪里的配置。没更改过 /usr/sbin/fonts-config ,没建立过个人用户字体配置,不应该就是系统默认的位于 /etc/fonts/conf.d 优先列表吗?
wsxy162
(流浪猫)
3
我知道 rpm 可以执行安装脚本,但是我不知道它是更改的哪里的配置,使得字体顺序改变了。看了 google-noto-fonts 变更记录,把字体设为默认字体的改变是 @marguerite 写的,但是也只是更改了 spec 里的 provider,所以还是不明白哪里进行了这个动作。
由于字体升级的缘故,我的字重变得很细,应该是变成了 Thin。
1117
($@dd@m)
4
我这里 Firefox 貌似正常,fc-match 的结果也正常,惟独 Chrome 网页字体有问题。不只是字形,字重或者字号也有问题。
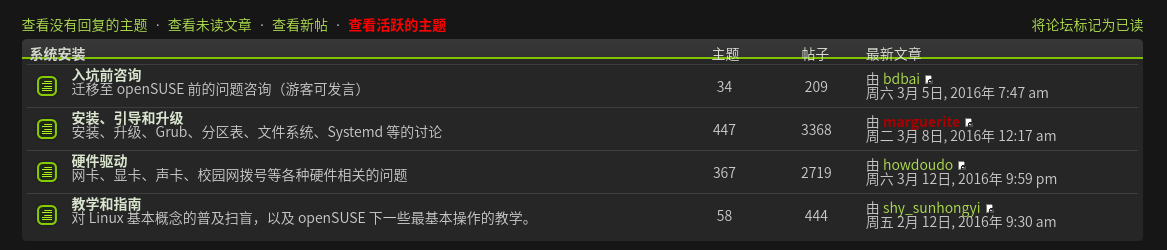
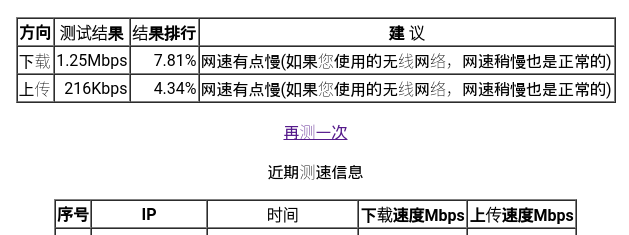
并不是所有网页字形都有问题,比如咱论坛就是字形没问题,但是字号貌似有问题:
1117
($@dd@m)
5
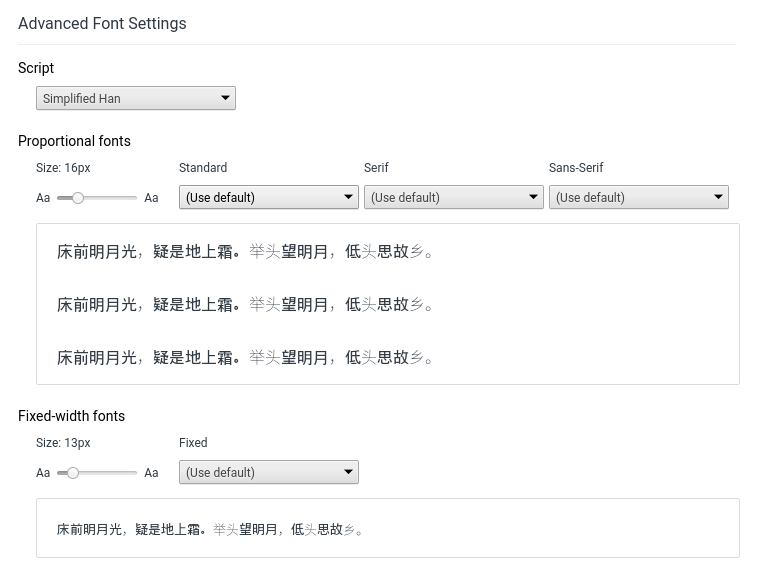
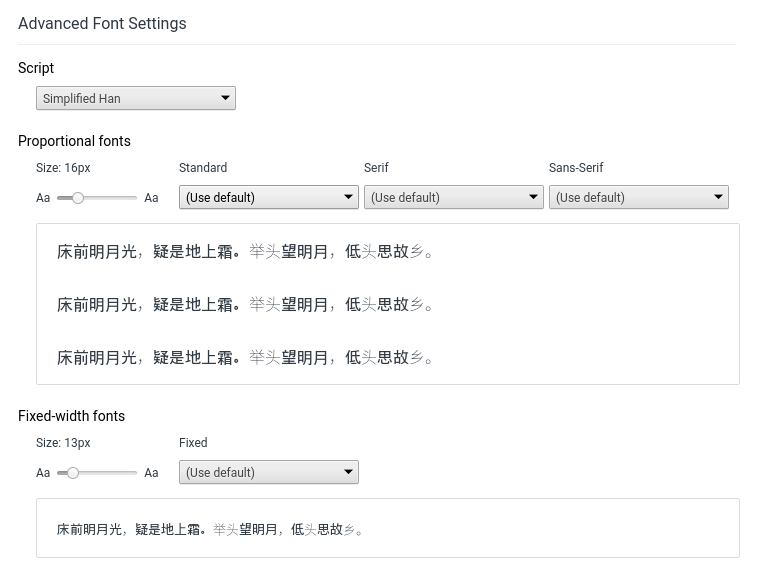
又仔细看了一下,部分网页字形正常是因为我用 Chrome 的 Advanced Font Settings 扩展设置了中文指定字体。这个设置看起来只对部分网页生效,不知道为什么……
wsxy162
(流浪猫)
6
你的其它程序都没有问题吗?例如 YaST。另外你是用 Tumbleweed 还是 Leap?
wsxy162
(流浪猫)
8
谢谢苏姐。另外还有一个问题,安装字体包会改动默认的字体匹配顺序吗?如果是,改了哪里的配置文件?
PS: 我论坛主题的订阅失效了吗?没有接到邮件通知。
stecue
(stecue)
9
部分生效是因为大部分网页对中文文字部分并没有显式的指定 lang 属性,或者指定了字体 fallback 顺序而那个字体正好被 Chrome 查找到了。想强力指定网页中文字体,还需要在 Tampermonkey 中添加 User Script ,详见我的帖子。( [用 fontconfig 和 TamperMonkey 解决 Chrome 中文粗体(以及常规字体)问题) )
1117
($@dd@m)
10
当然是 Tumbleweed 。
YaST 没问题(系统是英文,特意装了个语言包试了一下……),FireFox 显示的网页也没问题,只有 Chrome 有问题。
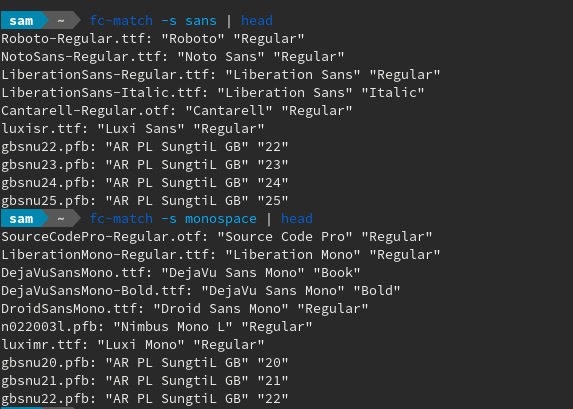
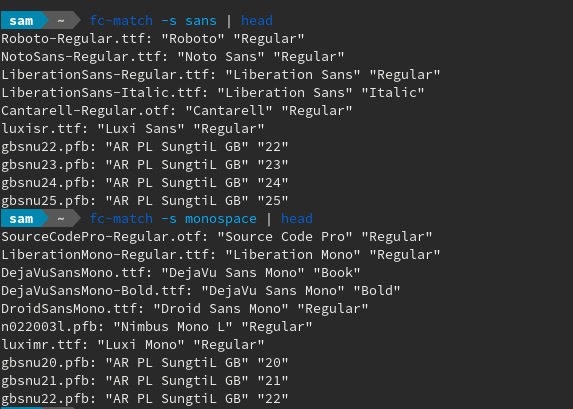
另外我现在是用 fonts-config 指定了字体的 family-prefer ,否则系统显示字体中文都会变成某种宋体(见截图),然而 fc-match 的结果都是 Noto Sans CJK SC ……好诡异
noto-sans-cjk 更新之后完全没有变化……


wsxy162
(流浪猫)
11
……
问题都已经解决了,也证明了问题是存在的。
你是手动指定了 *SC 的字体,而原来想要的结果是自动匹配语言,之前不能实现。
1117
($@dd@m)
12
我这里问题并没有解决……
如果不手动指定字体,系统界面和 Chrome 网页的中文字体都是某种宋体(我没有安装中易宋体等 Windows 字体),而且这个宋体 fc-match 看不到;
如果手动指定字体(我临时的解决方案),系统界面字体正常,Chrome 网页字体就变成字重和字形都不对的 *JP 。
wsxy162
(流浪猫)
13
你说的问题不是我原来说的问题,我也搞不懂字体的优先级匹配顺序。
stecue
(stecue)
14
有没有用我的 chrome 脚本?已经更新到 0.7.1。我指定的是微软雅黑和中易宋体。没有安装这两个的话只要改一下 mainCJKfont 和 qSimSun 两个变量的定义就好了。mainCJKfont 是主要中文字体。网页中没有显式指定中文字体的文字都是这个字体。qSimSun 是中英文混排的字体优先顺序。我的本意是把中英文混排中的宋体英文改成合适的英文字体,但是现在你也可以把 qSimSun 变量定义中的 SimSun 换成你需要的字体,这样网页中所有显式指定使用中易宋体的中文段落都用你指定的字体显示,而其中的英文是按照 qLatinSun 和 qLatin 的字体优先顺序显示的。
stecue
(stecue)
15
系统的字体优先级和网页的字体优先级是两回事。网页当然是按照网页的字体优先级来的。一般网页字体优先级列表的最后总放一个 serif 或者 sans-serif 。如果 css 字体优先顺序里的真实字体一个都没有,那么就调用浏览器的 serif 和 sans-serif 设定。如果浏览器设定为"default" 或者“sans/serif”,那这两个虚拟字体是按照系统的 serif 和 sans-serif 的优先级转化成真实字体的,否则就按照浏览器的设定走。
如果网页连 sans 和 serif 都没有放到字体列表里……那就按照浏览器的“默认设置”,在 Chrome/chromium 里就是 Standard font 那一栏。如果这一栏是 Sans,那就是按照系统的 sans 字体设定来。这种情况比如 freedesktop.org/software/fontconfig/fontconfig-user.html 。
1117
($@dd@m)
17
之前试过你 0.5 的版本,效果不错,可惜只对部分网页的部分元素起作用。今天更新到 0.7.1 了,能起作用的网页更多了(赞一个),不过仍有部分网页元素不起作用,比如京东顶栏的下拉窗口(下拉菜单?不是很清楚这个东西叫什么)里面的字体还是老样子,还有 B 站的顶栏下拉也是;各种输入框和按钮上的字体也没有效果。
我对网页前端一窍不通,也没办法帮忙改进,总之是感谢分享吧。
1117
($@dd@m)
18
吐个槽……字体配置真是巨坑啊,原本默认配置就非常完美了,自从这个字体包变化之后(不是反对字体合包,就是单纯指这个时间节点),折腾了这么久还是搞不好……
1117
($@dd@m)
19
这个宋体我也搞清楚了,是 texlive 的字体。然而禁止它们在系统中的使用(把 /etc/fonts/conf.avail/58-texlive-*.conf 链接到 /etc/fonts/conf.d/ 下面),然后在保持系统默认配置(不手动为 fonts-config 指定字体)的情况下,我的系统显示中文字体依然是日文字形……也就是楼主最开始提出的问题吧?
这时候 Chrome 的字体就更没法看了(关掉调整字体的脚本的情况下),不止字形不对,字重是忽粗忽细啊,这画面太美……


stecue
(stecue)
20
没效果的网页可以给个网址和截图哈。你说的是“我的京东”那些弹出菜单吗?在我这里是管用的哈。我更新到了 0.7.2(见下),就是增加了一个叫做"mySongTi" 的变量,变量内容是中易宋体(“SimSun”)的替换字体。现在直接改这个变量和 mainCJKfont 就好了。下面的代码文泉驿微米黑 (WenQuanYi Micro Hei) 为例,
// ==UserScript==
// @name RealCJKBold
// @namespace https://forum.suse.org.cn/
// @version 0.7.2
// @description Use CJK fonts explicitly!
// @author stecue@gmail.com
// @match http://*/*
// @match https://*/*
// @grant none
// ==/UserScript==
(function () {
'use strict';
var all = document.getElementsByTagName('*');
for (var i = 0, max = all.length; i < max; i++) {
var child = all*.firstChild;
var texts =
];
var if_replace = false;
var sig_sun='RealCJKBold 宋';
var sig_hei='RealCJKBold 黑';
var qsig_sun='"'+sig_sun +'"'; //Quoted sinagure;
var qsig_hei='"'+sig_hei +'"'; //Quoted sinagure;
var mainCJKfont = 'WenQuanYi Micro Hei'; //The "good main CJK font" to replace SimSun bold.
var mySongTi='WenQuanYi Micro Hei';
var qpreCJK = '"' + mainCJKfont + '"'; //Quoted "CJK font".
var qLatin = '"Trebuchet MS"';
var qLatinSun = '"Ubuntu Mono","Liberation Serif","Times New Roman"';
var qCJK = qLatin + ',' + qpreCJK+','+qsig_hei;
var qSimSun = qLatinSun+','+qLatin + ','+mySongTi+','+qsig_sun;
var qsans = '"Lucida Grande",Arial,' + qCJK;
var qserif = '"Times New Roman",' + qCJK;
var qmono = '"DejaVu Sans Mono",' + qCJK;
//Only change if current node (not child node) contains CJK characters.
var font_str = window.getComputedStyle(all*, null).getPropertyValue('font-family');
var fweight = window.getComputedStyle(all*, null).getPropertyValue('font-weight');
while (child) {
if (child.nodeType == 3) {
if (font_str.match(/simsun|宋体 /gi)) {
//Change SimSun for all characters
//alert(window.getComputedStyle(all*, null).getPropertyValue('font-weight'));
//alert('SimSun detected');
if (fweight == 'bold' || fweight > 500) {
//all*.style.color="Blue";
if (font_str.match(sig_hei)) {
//do nothing if already replaced;
//all*.style.color="Red";
//continue;
//alert('Matched already');
if_replace=false;
}
else {
//all*.style.color="Green";
//alert(font_str);
all*.style.fontFamily = font_str.replace(/\'\"]?simsun|宋体\'\"]?/gi, qCJK);
if_replace=false;
}
}
else {
//all*.style.color="Orange";
if (font_str.match(sig_sun)) {
//do nothing if already replaced;
//all*.style.color="Grey";
if_replace=false;
}
else {
//all*.style.color="SeaGreen";
all*.style.fontFamily = font_str.replace(/\'\"]?simsun|宋体\'\"]?/gi, qSimSun);
//alert(font_str);
if_replace=false;
//continue;
}
}
break;
}
if (child.data.match(/\u3400-\u9FBF]/)) {
if_replace = true;
break;
}
}
child = child.nextSibling;
}
if (if_replace === true) {
//continue;
//Adding ">" to the left and "<" to the
//all*.lang="en";
//alert("SimSun found!");
if (font_str.match(mainCJKfont)) {
continue; //Skip if already in Microsoft YaHei;
}
else if (font_str.match(',')) {
var font_last = font_str.split(',').pop();
//alert(font_str);
if (font_last.match(/\'\"]?sans\'\"]?|\'\"]?sans-serif\'\"]?|\'\"]?sans serif\'\"]?/gi)) {
all*.style.fontFamily = font_str.replace(font_last, qsans + ',' + font_last);
}
else if (font_last.match(/\'\"]?serif\'\"]?/gi)) {
all*.style.fontFamily = font_str.replace(font_last, qserif + ',' + font_last);
}
//Mediawiki does not put monospace in the last...
else if (font_str.match(/\'\"]?monospace\'\"]?/gi)) {
all*.style.fontFamily = font_str.replace(/monospace/gi, qmono + ',' + 'monospace');
}
else {
//Just add the main font for all other cases;
all*.style.fontFamily = font_str + ',' + qCJK;
}
}
else
{
if (font_str == 'sans' || font_str == 'Sans' || font_str == 'sans-serif' || font_str == 'Sans-Serif' || font_str == 'sans-Serif' || font_str == 'Sans-erif') {
all*.style.fontFamily = qsans + ',' + font_str;
}
else if (font_str == 'serif' || font_str == 'Serif') {
all*.style.fontFamily = qserif + ',' + font_str;
}
else if (font_str == 'Mono' || font_str == 'mono' || font_str == 'Monospace' || font_str == 'monospace') {
all*.style.fontFamily = qmono + ',' + font_str;
}
else {
all*.style.fontFamily = font_str + ',' + qCJK;
}
}
}
}
}) ();
输入框的问题目前还很难解决,因为输入框一般是 JavaScript 做出来的,我还没搞明白如何让它被另外一个 JavaScript 控制。知乎的登录界面就是这样。可能需要在某个地方进行全局设置,但是又怕误伤太多。Anyway,欢迎提供例子哈,我好有针对的改进!要不然我只能保证我常去的网站没什么大问题呼呼。*********************