Intro:
好吧,既然还没睡着,就来挖坑吧。先锁定主题,因为我可能需要用到 3 到 5 楼和很多图才能写完。
Q:为什么是「Fcitx 官方 Artwork 团队出品」?
A:因为是我写的,Artwork 团队目前只有薛大大和我两个人。你可以想象为薛大大苛刻的审美认为 U 坛那些 port 搜狗或者自己制作的主题通通不合格,目前能达到薛大大的质量控制标准的只有 openSUSE 的官皮 Dartmouth 和我后续出品的几张。
Q:本教程涵盖的内容?
A:* Fcitx 皮肤结构说明
* 皮肤绘制
* 图标和图案定位
* 皮肤打包
* 批量生产的一些要点
Q:本教程不会讲但你需要知道的知识?
A:* 什么是 RGB 色彩?(红绿蓝三原色)
* RGB 取值范围 (0~255)
* 一些可有可无的 CSS 知识,比如什么是 Margin(外边距)?什么是 Padding(内边距)?
其它用的都会提到用到的部分,比如 inkscape 使用,比如九宫格模型。
Q:官方出品教学的闪光点?
A:细节。就是哪怕你是个二逼青年也能把你拐上道的细节。
Q:官方出品的皮肤的考虑?
A:* 可量产性。比如我给 openSUSE 12.3 做了一个潮到爆点的皮肤,但是 12.4 的时候源文件丢了或者没丢但根本改不了…
* 不操弄用户。(口气可能有些怪,你想象成薛大大就好)就是说选色、或图案上我们应该用大路货,不能用一些褒贬各半的实现。比如下面这种很 girlish 的水果色,你抠脚大汉默认用着就会显很娘。或者 Debian 7 一开机一个初音甩着大葱就粗来了,这都是不可以的。
!](http://www.colorhexa.com/d4009c.png)
* 要与主流桌面环境搭调。比如 Archlinux 配色是蓝色基调,你弄个屎黄屎黄的皮肤粘上去。所以决定了官方皮肤注定是非黑即白,辅助色基本都是蓝色(因为色彩上讲能和黑 / 白都配还能让大多数人接受的就是蓝色了)
* 在没有开启混成的机器上不可以太丑。比如你做了大圆角、全透明、大阴影,于是这些机器上就是一坨出来了。这是薛大大的观点。我并不赞同,你不开混成你活该啊对不对。
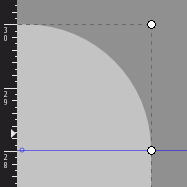
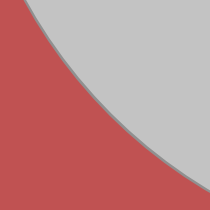
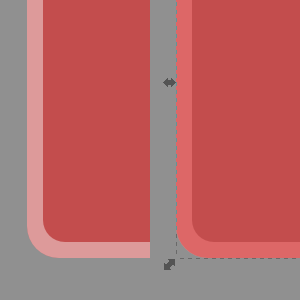
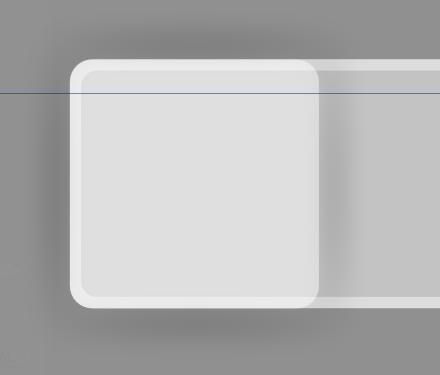
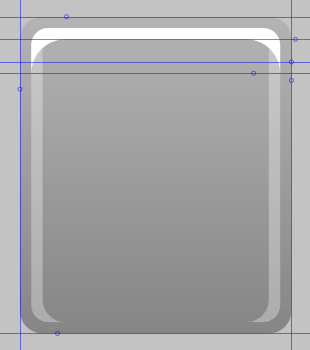
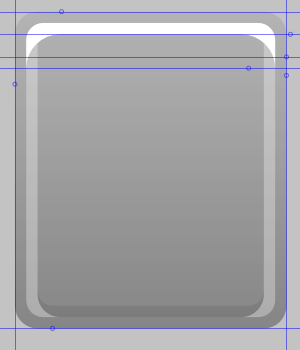
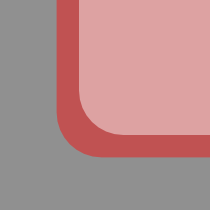
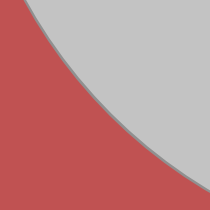
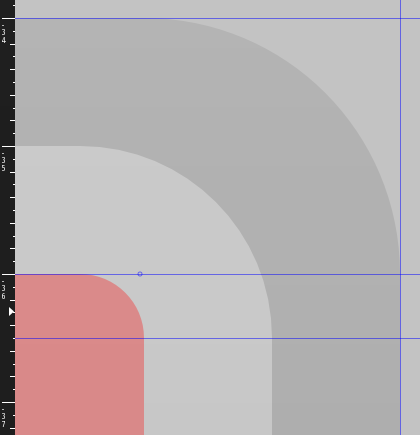
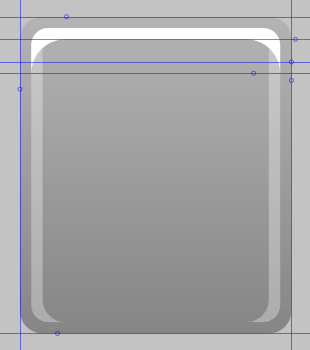
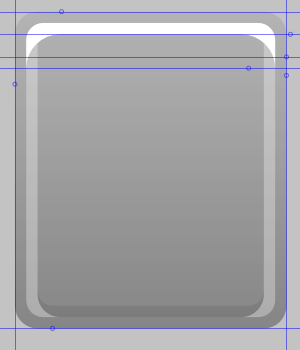
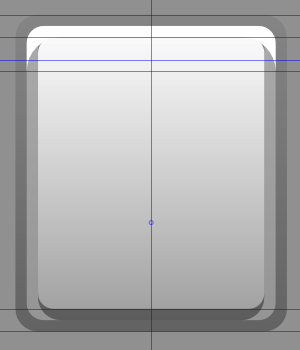
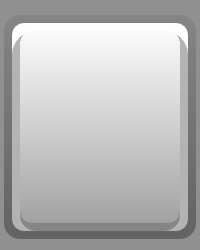
* 粒度。虽然我们使用的最终产品是 png 制式,但不代表你直接拿 png 交工即可。我们要求最高的粒度,即 inkscape svg 源文件,以下是两者在 250x250 的一个框下,5px 圆角在截取、放大后的粒度对比:

用 GIMP 想要做出 svg 的质量不是不可以,但你的工程图至少要做 10 倍大。另 inkscape 实际比 gimp 简单多了(对 Fcitx 皮肤制作来说,我们不需要高级功能比如曲线当然你真的用了效果会很棒),就好比七巧板跟 photoshop 的区别,只是国人不太接受而已(openSUSE Artwork 团队的要求就是会用 inkscape)。
总之你做的皮肤想要进 core 而不是 community,想加入正规军而不当野路子,那么你必须满足以上要求。
2赞
……我只是个有着对比较素的主题有强烈执着的家伙而已……
Fcitx 皮肤结构说明:
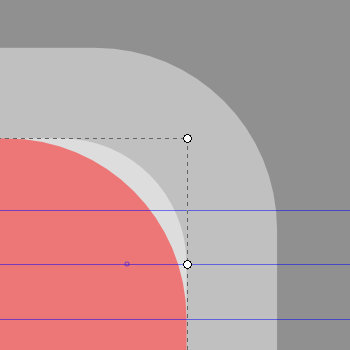
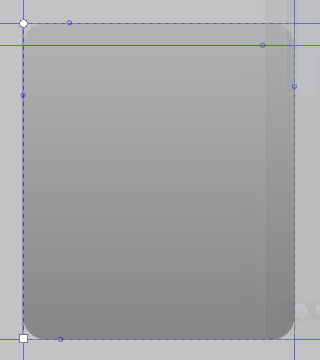
Fcitx 采用系统 pango 渲染皮肤,皮肤采用九宫格模型。

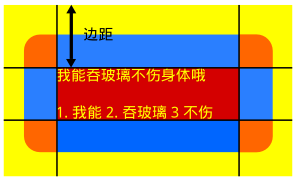
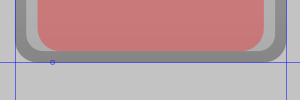
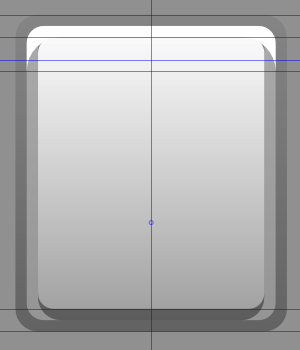
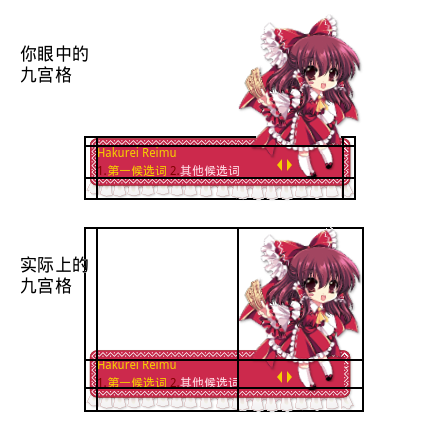
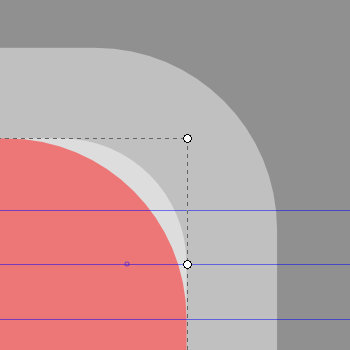
上面这个就是一个最基本的九宫格模型,四个角,四条边,一个身体。fcitx 所有的面板都是这个结构。
- 边距有四个方向。上下左右。每个方向都可以单独调整。
- 边距是从最外面的大黄框(实际使用时不可见)往里算的,也就是说边距始终是正的。
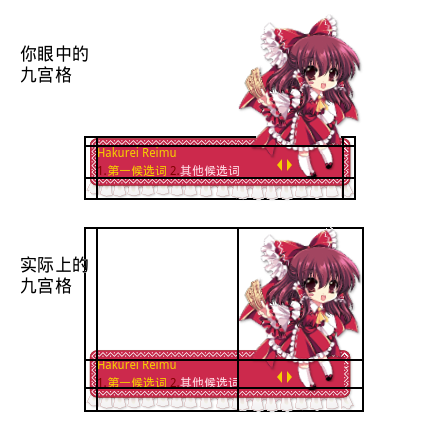
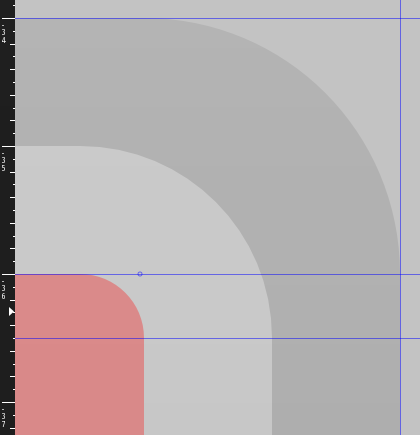
- 边距是「到字为止」,不是「到图为止」也就是说图中所画的蓝边是误导你的,如果你认为是从蓝边开始往里算边距,那么你永远也做不出好的主题,实际要看黑色线部分,左上整个一大块一直到黑色线都是左上角。所以实际上九宫格的九个格子都是矩形,只是你的视觉会认为是我用彩色划分的那样。那些黄色的部分用来干嘛呢?用来放阴影。
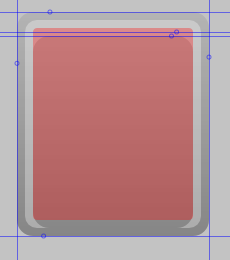
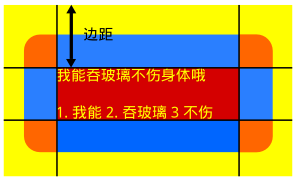
举个例子让你们看看视觉有多么误导人顺带说下大黄框是怎么出来的吧:

大黄框实际上是高等于图像的最大高度,宽等于最大宽度的一个盒子。而你要通过上下左右四个边距把字放你想要的地方压,压好之后就确定了四个点连接成的小盒子即红色部分。剩下的边角也就确定了。
- 如果边距调整正确,只有 ** 最中间的红色部分和成对的两个边 ** 在实际使用中会被复制或拉伸(两种算法)。也就是说你制作主题可以有很漂亮的花边(但是花边主题只能照顾一种使用情况,要么横排要么竖排,为横排做的竖排就很丑,反之亦然),只要保证中间的红色部分和你用到的那两个边里面的东西不要太复杂就好。拉伸的像素偏低,如果你的图案是简单重复,那么建议选择复制算法,当然你要保证绝对对称,不要在黑色线的部分被切断。
以上是基本结构。
Fcitx 皮肤的基本元素:
可以去
/usr/share/fcitx/skin/default
中查看。可分为以下几类(并标注了制作时间在总时间的占比):
- 定位配置:fcitx_skin.conf (< 5%)
- 输入面板,即你打字时候的面板:input.png(20%)
- 系统托盘的右键菜单:menu.png (10%)
- 功能面板,即你调出输入法现在在屏幕上的那个东西:bar.png (10% ~ 25%)
- 虚拟键盘:keyboard.png (30%)
- 输入法图标:pinyin.png/wubi.png/blabla… (< 5%)
- 功能图标,分两种:(5%)
** 一种是输入面板上的,有两个,就是那个前后箭头:prev/next.png
** 剩下的都是在功能面板上的,有:
logo,键盘布局(en/cn.png)两个,通用的开关(active/inavtive.png),繁简切换开关两个(chttrans_active.png 繁体,chttrans_inactive.png 简体),虚拟键盘开关两个(vk_active.png/vk_inactive.png),全角半角开关两个(fullwidth_active.png 全角,fullwidth_inactive.png 半角),中英标点两个(punc_active.png 中,punc_inactive.png 英),双拼联想开关两个(remind_active.png 开,remind_inactive.png 关)
以上是最基本的功能图标。其它语言输入法比如 mozc 会有自己的功能键,因此需要另行制作功能图标。
kinuxer
(kinuxer)
7
这篇文章太好了,我正找不到一款合适的皮肤,话说就算是搜狗,我也很难找到一个喜欢的皮肤,是我太挑剔了?
皮肤绘制
严格的说这是一个 inkscape 教学而不是 fcitx 皮肤教学。
但它的目的不是让你精通 inkscape,而是走马观花地展示一下 inkscape 的简单应用。
为了防止有人说「老子已经精通 inkscape 了,要你教!」这样愚蠢的话,先祭出一张让你怒删游戏的图:
我想现在你傲娇的尾巴已经夹好了。让我带你回炉重练吧。
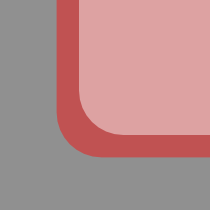
我们要给 Fcitx 画一个 New Air 皮肤。就是 KDE 的那个 New Air。
inkscape 安装就是 sudo zypper in inkscape。打开 inkscape:
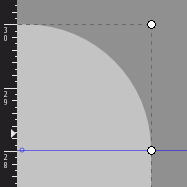
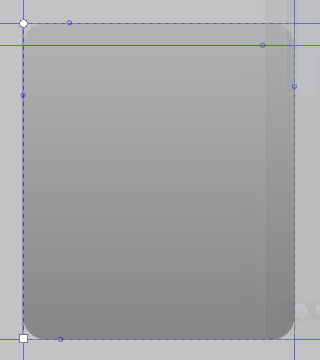
选左边的方形,画一个方形。
看到画方形时那四个点了吗?鼠标点住那个点,往下拖,是不是出圆角了?
来 2px 圆角。别问我怎么来 2px,左边不是有参考线吗?从参考线上往下拽,就能拽出一条蓝色的参考线,再按住丢回去,就没了。
鼠标滚轮会调整视图远近。注意:inkscape 不是 gimp,它是以你鼠标所在位置而不是图像中心调整视图远近的,而且滚轮动的时候鼠标也可以动。这要好好玩一会儿才能习惯。这让它右下角的那个缩放比例几乎没有用了。
inkscape 下移动图像是按方向键,那按住 ctrl 再按方向键会是什么呢?是调整你的视图中心点。做好是这样:

然后选中你画出来的方形,在上面工具栏里输入它的宽:150 高:20。这几乎就是输入法面板的黄金比例了。
然后双击左下角的「填充」,会进入颜色设置。设置 RGBA 为 FFFFFF78。不透明度 98%。
然后「文件」,「文档属性」,「背景」设为 919191FF,不然画白色你什么都看不见了因为背景也是白的。
下面「缩放页面到内容」,各种边距都是 10,然后点那个按钮。
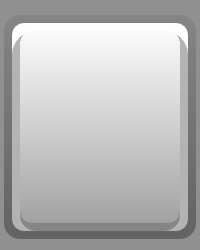
不出意外,现在是这样:
下面来做边框。
首先 inkscape 原生就支持边框。在「填色」那里你应该能看到「笔廓」这个,可以设置颜色和样式。
但一般没人用那个做边框,那是用来勾勒轮廓的。不是边框。一图为证:

真正的边框做法有一下几种:
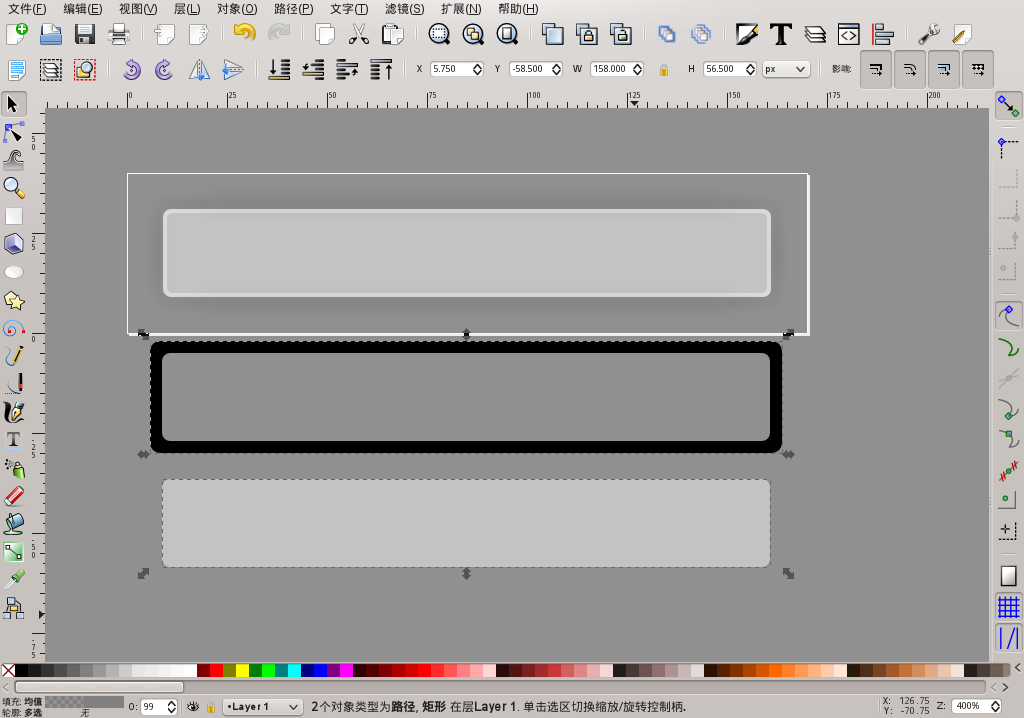
- 做一个比它宽高各大 2px 的长方形,两者居中放置,把大一点的图放在后面。于是你的原图就有一个不同颜色的边了。像这样:

这种方法比较普遍,操作起来也很容易。但大家也看到了,如果前面的图是有透明的,不行,因为后面的图的透明度不可能是 0%,那样做不做图就没用了。所以这种方法是有局限的。
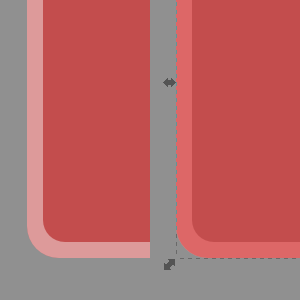
- 是把原图宽高各缩放 2px,然后做一个 1px 的「边框」压在它上面,「覆盖法」。
而不是,注意「拼接法」,就是原图不动,我做一个宽高比原图大 2px 的「边框」,套在原图外面。
因为「套」这个动作是有缝隙的。会很难看。

我们来用覆盖法做。
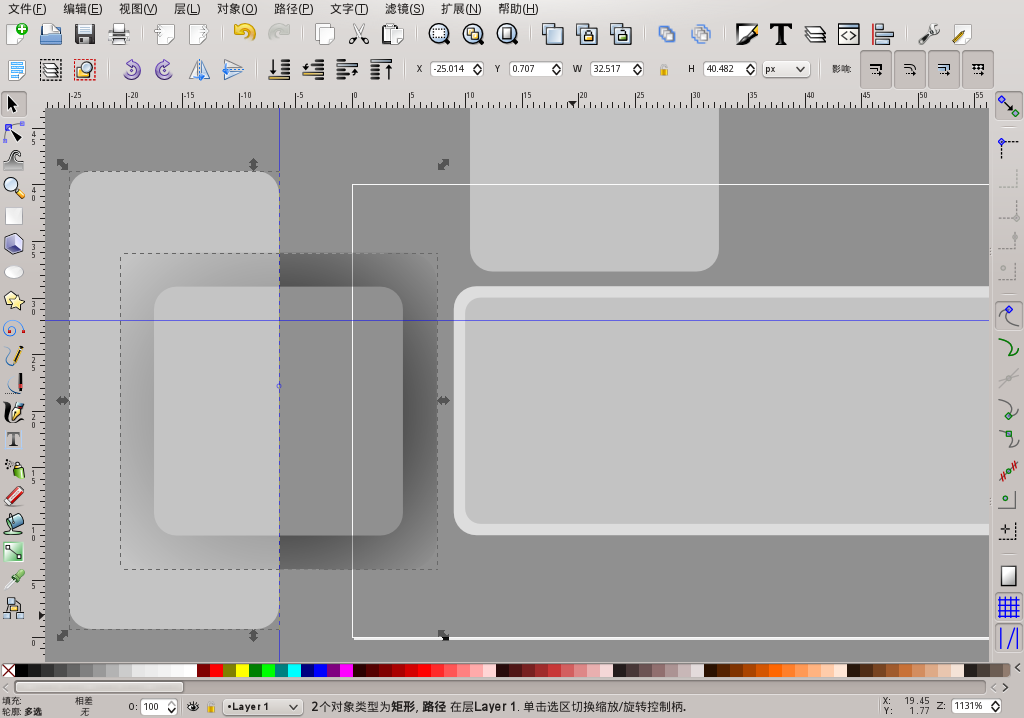
现在 150x20 的长方形上右键,「再制」。然后按住 ctrl 把再制的长方形拖到下边备用。
把 150x20 的长方形的宽高各加 2px,变成 152x22。然后右键「复制」,「粘贴」。
这样就有两个 152x22 的长方形了。
「再制」和「复制」的区别就是,「再制」的图严格意义上说是对原图的一个指针。
所以有时候改它的颜色会把原图的颜色也改了,这种情况还不是经常出现,也就是说一会儿是指针,一会儿是副本。比如这里看不出来,但是等到后面做键盘按钮这种需要大批量再制而且视图会拉很近的情况下,动一个改一批这种尴尬事情还是会发生的。所以到了需要精确的时候,使用复制粘贴。
把其中一个的颜色改成 FFFFFF70。原来的是 78。那个 70 的就是我们做「边框」要用的。
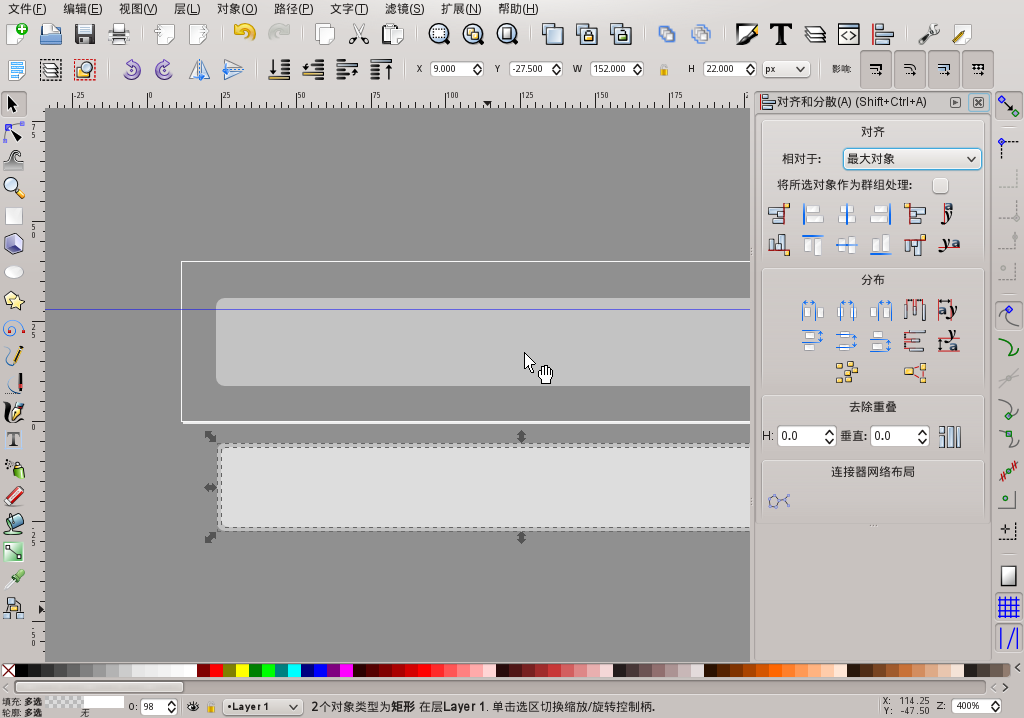
然后把 FFFFFF70 152x22 这个选中,按住「Shift」把之前备份的那个 150x20 的也选中。
按「Ctrl + Shift + A」进入「对齐」视图。
改一下「相对于」为「最大对象」,「相对于」若是「页面」,就是居中到页面。就是说对齐是相对于什么为「底」为「背景」的。
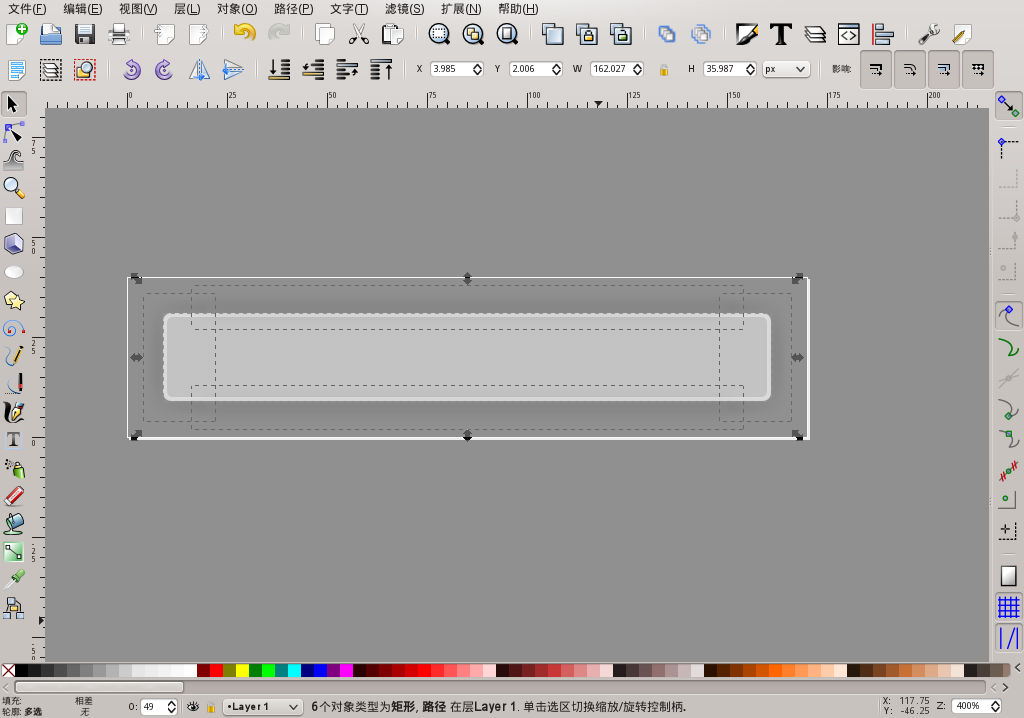
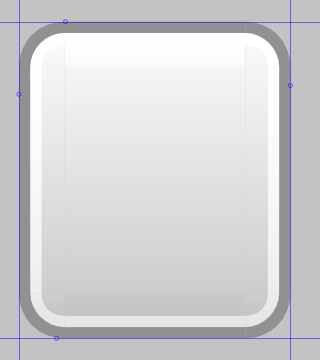
点一下「横向居中」再点一下「纵向居中」(图标画的够明显了吧),现在应该是这样:
然后「路径」-「差集」,于是你就看到边框了。
为了唯美主义,你还可以把位于内侧的那个长方形的圆角稍微弄小一点再做「差集」。见下图:

至于「路径」下的各种「集」。这是数学的概念。学过高中数学「集合」就都能明白。
差集就是取不同,交集就是彼此压着的。并集就是两者加一起组成的那个最大轮廓。这里就不详述了。
于是你得到了边框。选中这个边框和剩下的那个 152x22 的图,「居中对齐」。
然后放大,你会发现其实也是有缝隙的。但是你可以通过调整底图的圆角来消除。不像「拼接法」那样,做成了你就没法改。
现在点一下底图,然后点上面快速工具栏里的「降低选区到底层」。这步一定要做。
透明可能看不出来什么,但实际上谁在上面谁在下面差别很大的。

于是现在边框就做好了。
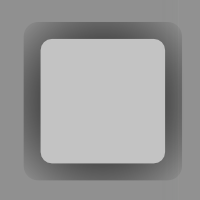
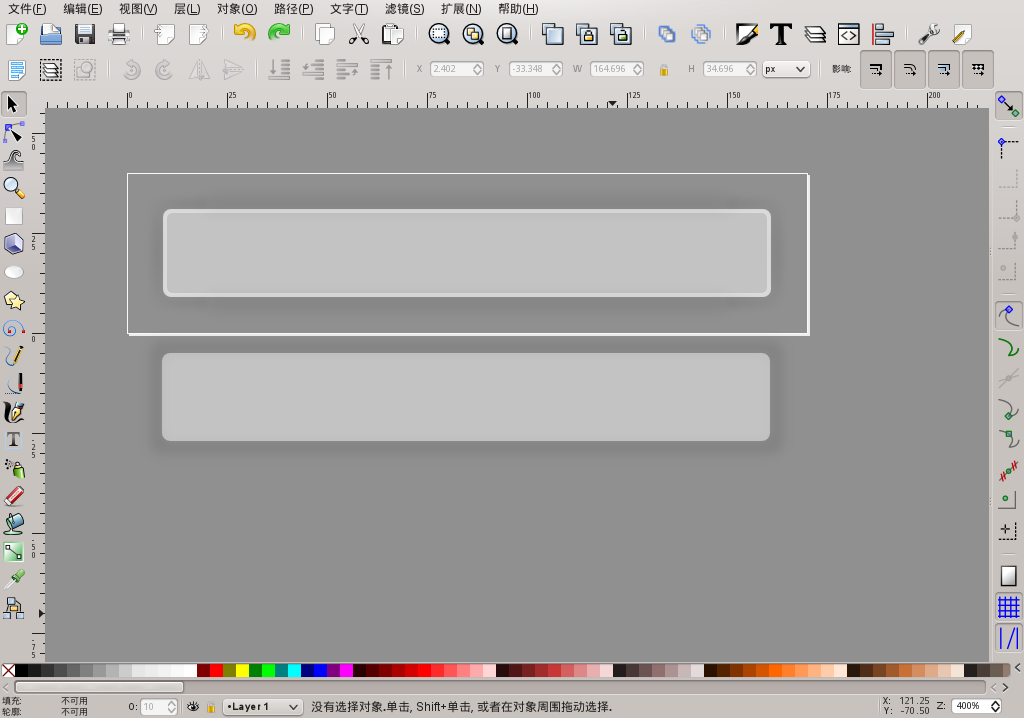
有些人可能说,才 1px 的边框,影响真的那么大吗?大不大看效果:

下一篇开始画阴影。
阴影也有两种画法。
- 「模糊」阴影。复制一个同样的图,放到最底层,居中对齐,然后把这个图的「填充」里面,给 3 到 5 的「模糊」。如果你会 css,会感觉特别简单,和 box-shadow 的阴影范围是一个意思。不会你就要自己慢慢调着玩来建立自己的「多大阴影是怎样」的人脑映射了。一般我用 3px 的模糊。

但它和「普通边框」的缺点是一样的。你没法对付前面的图是透明的情况。包括「差集」什么的方法也都不行,因为它们根本就是两个同样大小的图片。只是给了模糊后你看着好像不一样大了。
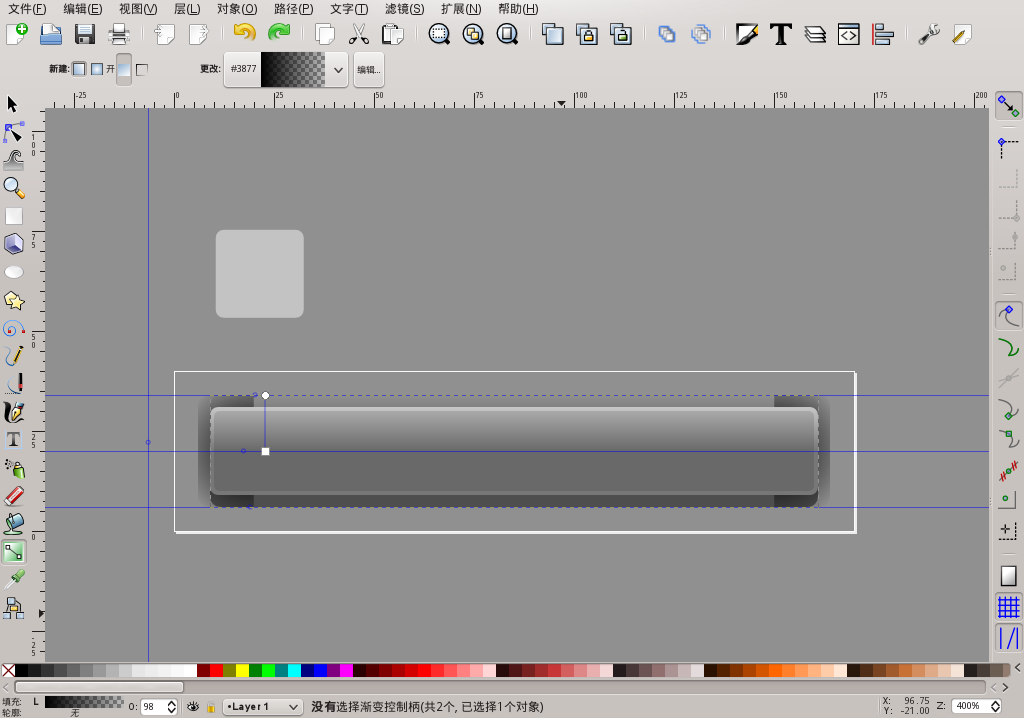
- 球形渐变阴影。
这种方法是使用一张大点的图,然后通过「颜色到透明」这种渐变方法来伪造一个 3px 的阴影。
做一个 22x22 颜色 FFFFFF78 透明度 98% 圆角 2 的正方形,再制一张,颜色改成 000000FF 纯黑,和原正方形做居中。
然后选中黑色的图,「填充」-「填色」里面改成「辐向渐变」其实就是 PS 里的球形渐变。
然后按住 Ctrl 去等比例缩放那个黑色球形渐变,直到满意为止:

剩下来就是弄一张原正方形的副本跟阴影做差集,这样原正方形的下方就不会有黑色。
然后再弄一张等比例放大的原正方形和阴影做交集,这样阴影就不是圆的而是方的。阴影的大小是由这张图来决定的,这张图的宽高比原图各大 6,那最终的阴影就是 3px。实际上为了保证四个角都有阴影(球形阴影的弱点就在四个角),你前面缩放黑色球形渐变的时候就可以把它做出来,保证你的球形渐变刚好漫过它,就是「满意为止的量了」。
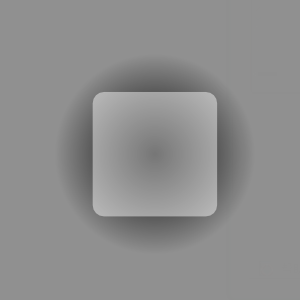
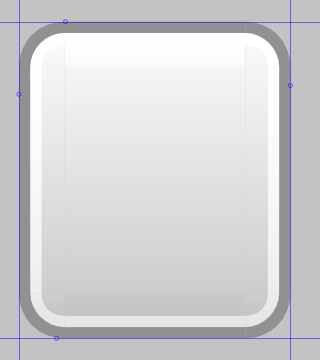
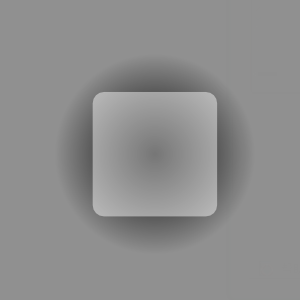
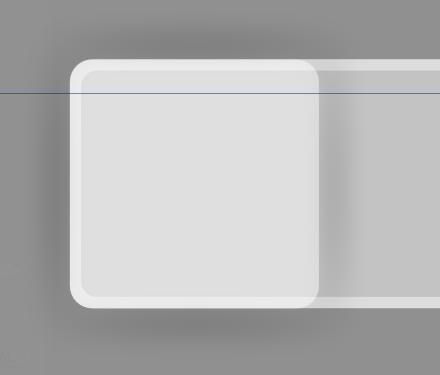
效果如下:

你可能说这很丑啊。但你可以对阴影再做 5px 的「模糊」,这样它结束的就不会很「突兀」,同时透明度调低到 30%,最终效果如下:

是不是毫无破绽?
但你应该也发现了。这种阴影只能对付宽高比接近 1 的,也就是说跟正方形差不多的。不然阴影就会不均匀。
下面教大家「拼接球形和线性渐变的阴影」。
- 拼接球形和线性渐变的阴影
其实大家可能也猜到了我前面做「22x22 颜色 FFFFFF78 透明度 98% 圆角 2 的正方形」的用意了。没有吗?
那我就再泄露一点天机吧:

看到了吗?如果宽大于高,我只要先做一个「高 x 高」的正方形阴影。然后把它裁剪开,这个长方形的两端就都有阴影了。我只要再做两个边的阴影,就能拼接出整个长方形的阴影。反之就做「宽 x 宽」的。
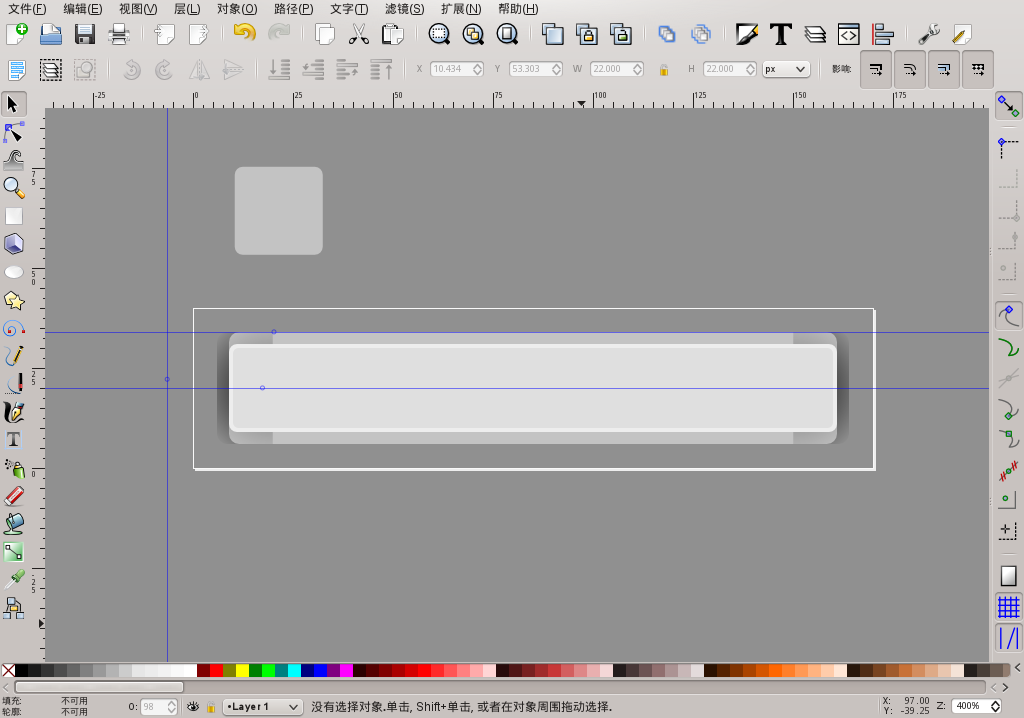
让我们先来裁剪一下正方形吧。
先把阴影的「模糊」「不透明度」改回来,不然看得累。然后正方形也可以拖走,它只是辅助定位的。
大概像这样随便画一个正方形,然后和阴影做差集:
然后把得到的结果「再制」,然后对再制的结果点一下上面快速工具栏里的「水平翻转」。接着精确地把它们移动到长方形的两端。
下面来做长方形两个长边的阴影。
inscape 的一个优点就是精确。只要你阴影的大小对,那圆形和线性渐变其实是一样的。
这里需要看一下之前阴影的高度,我这里是 28 整。但它是圆形的,是从中点往两边扩散的。所以我们需要一个 14 整的线性渐变。
再制一个长方形,高度改为 28,然后居中。
给上面的那个 28 高度的长方形应用 000000FF 到 00000000 的渐变:
点击左侧工具栏的「创建和编辑渐变」,然后双击长方形,就默认应用了它原来的填充色 FFFFFF78 到 FFFFFF00 的渐变。
拖动渐变的那两个小蓝点,变成下图那样,然后分别双击小蓝点,改渐变的起始和终点颜色。
你也许看了说,不对啊,阴影颜色也不一样啊。因为它其实要的是这段:
下面就是:
先把长方形阴影的宽度调整好,两边都要严丝合缝。(这就看鼠标滚轮能滚多近了)
然后各种画辅助长方形做差集把那段阴影裁剪出来。再制,垂直反转。放到下面相应位置。
然后通过「模糊」和「不透明度」让它们看起来是一体的。我对 U 型阴影的设置是模糊 8,不透明度 20%,长方形阴影的设置是模糊 5,不透明度 30%。最终效果:
另外如果实在手生,也有这种办法:
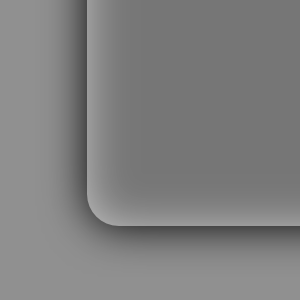
就是上面「拼接法」做边框,然后通过加大透明度来抵消那个阴影其实不是渐变所以可能会略点「突兀」的毛病。为什么不能加大模糊?因为模糊决定了阴影的大小。。。你这个不是渐变色,最终不是透明的,所以大模糊只会造成阴影很大但黑的还是不见少。。。你也可以边框不做那么大,然后透过模糊来补,可是阴影大小解决了,始终还是有肉眼能看出颜色一致的地方。而最终如果模糊太大,你就看不出你那个是长方形阴影还是椭圆形阴影了。。。总之和「真正的阴影」:「靠得越近越黑,慢慢变成透明,同时边缘越来越不明显但整体看上去还是知道它和原形状是一样的」,还是有区别的。有图为证:
上面是我们通过「拼接球形和线性渐变」做出的阴影,下面是「拼接边框法」做出的阴影。
下面的模糊是 3,不透明度是 10%。如果没有上面的做比较,下面的非常好。如果有上面的做比较,你就会觉得下面的阴影在圆角部分(因为你给了 3px 的模糊,其实就把它 2px 的圆角给吃掉了,肉眼看上去阴影是没有圆角的,这与直接就是球形渐变弄出来的有差别),和颜色上面确实是有所欠缺的。
不管怎样啦,权当作是给手笨的人的方法三好了。
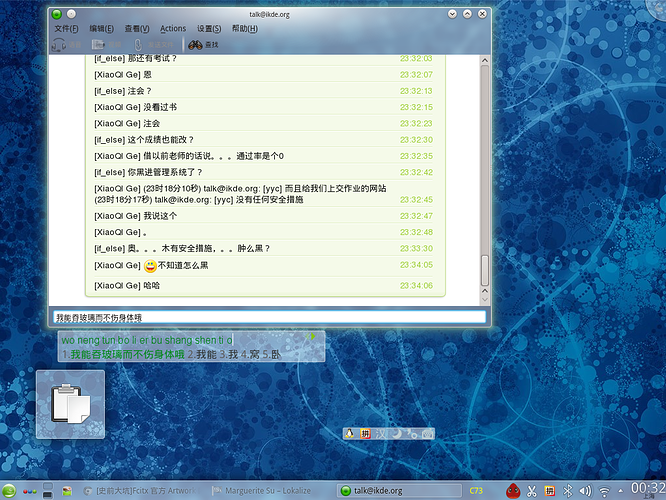
另上一张我们导出成 bar.png 后在 fcitx 上真正的效果。
虽然不能太狂妄吧,但我觉得是原生无误吧?
总结下学到了什么:
inkscape 画长方形正方形、圆角、精确改宽高、颜色和不透明度、文档设置、各种边框、复制再制、多选、对齐、差并交集、模糊、两种渐变、各种阴影。
以后我们面对的图形越来越复杂,简单操作我就不重复讲了。其实你在这里学到的东西完全可以应付各种图标等,inkscape 再有难度的就剩下曲线了(曲线和渐变,这两个能干的事情简直。。。逆天)。之所以叫它七巧板,就是它将各种简单操作拼接起来完成复杂的内容,非常有趣。高手和低手的差别不在于技术,只在于「想法」。典型的就是上面的「边框」和「阴影」的画法,我的想法比你的贴近现实,我做出的东西就贴近现实,当然更高的高手也会有更加贴近现实的「想法」。
另外希望你能够遵照教学真正去做一个功能面板。画画这个事情,看是看不会的。而且我的教学越往后越简略,前面跟不上保证后面看不懂,我是作者我保证。甚至在这么简单的教学里也有「如果我不打开软件去看去找就不明白」的操作,就跟弹钢琴一样,你在电脑合成一辈子钢琴声我保证你不明白钢琴声音的长度是怎么来的,直到你看到真琴上有一个叫做踏板的东西。
今天我们要继续来画「虚拟键盘」。
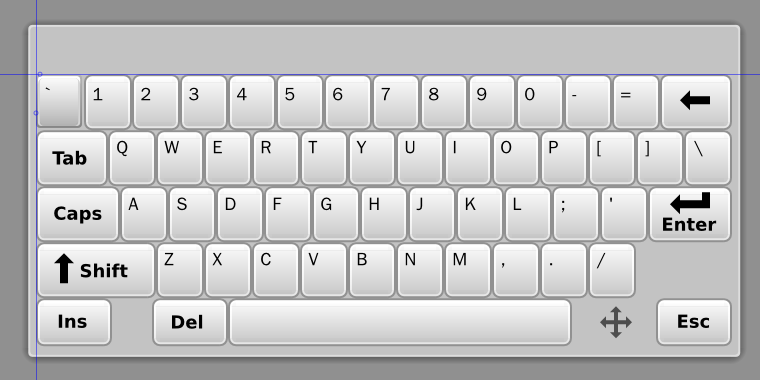
New_Air 里其实已经有一个桌面挂件叫做虚拟键盘,所以省去了我们自行设计的麻烦。
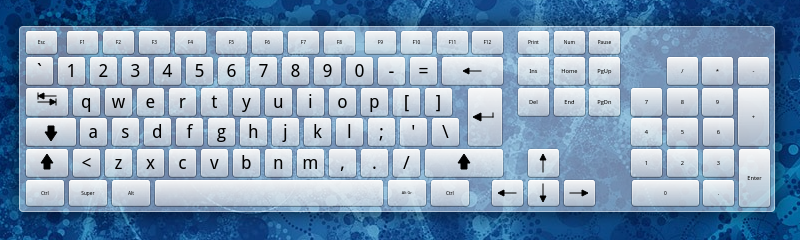
大家可以看到,虚拟键盘背景图就是我们昨天教给大家画的图。所以这里不重复了。我们只会讲按钮的画法。
首先,下载这个:
raw.github.com/fcitx/fcitx-artwork/master/skin/default/keyboard.svg
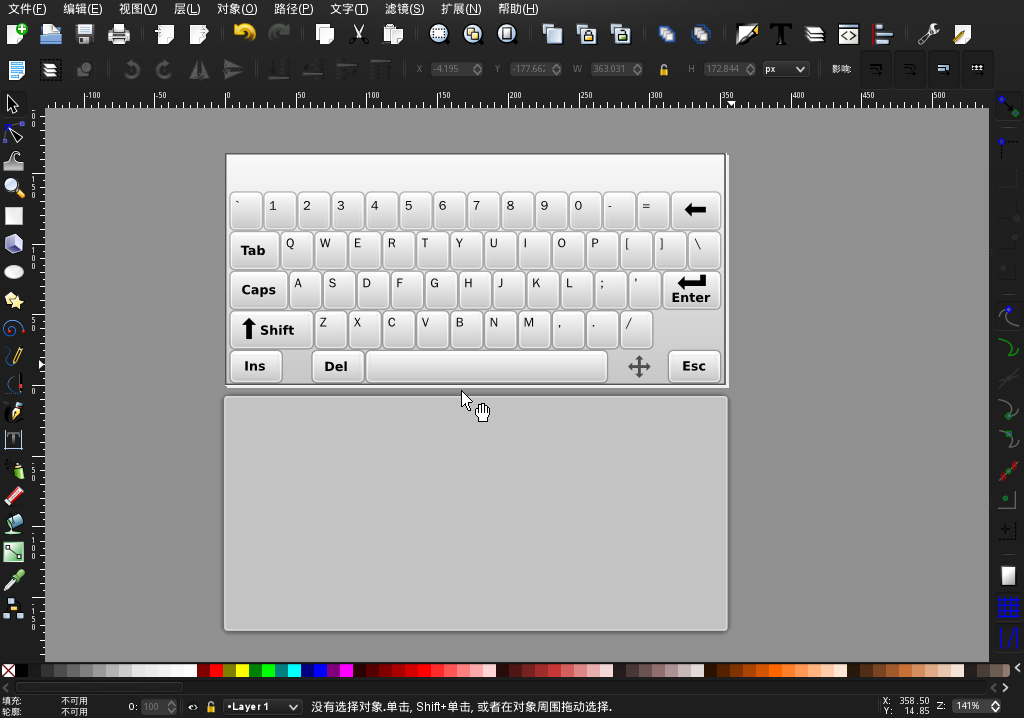
然后用 inkscape 打开,它会告诉你要做多大的背景图。
之所以一定要用这个做骨架,是因为薛大大在底层就是对照这张图放置的按键,如果你不想拿着屏幕标尺一个一个量按键的位置(我就干过。。。某傲娇没有放出源代码的时候,但这段惨不忍睹不堪回首的历史有成就了我今天在 fcitx 皮肤界扛鼎的地位),就最好用你做的新按键去一个个替换他的按键,这样最终会比较精确。
好我现在假设你做到这里了:
阴影是这么做的:

今天就到这里,上面那个就是课后作业。。。
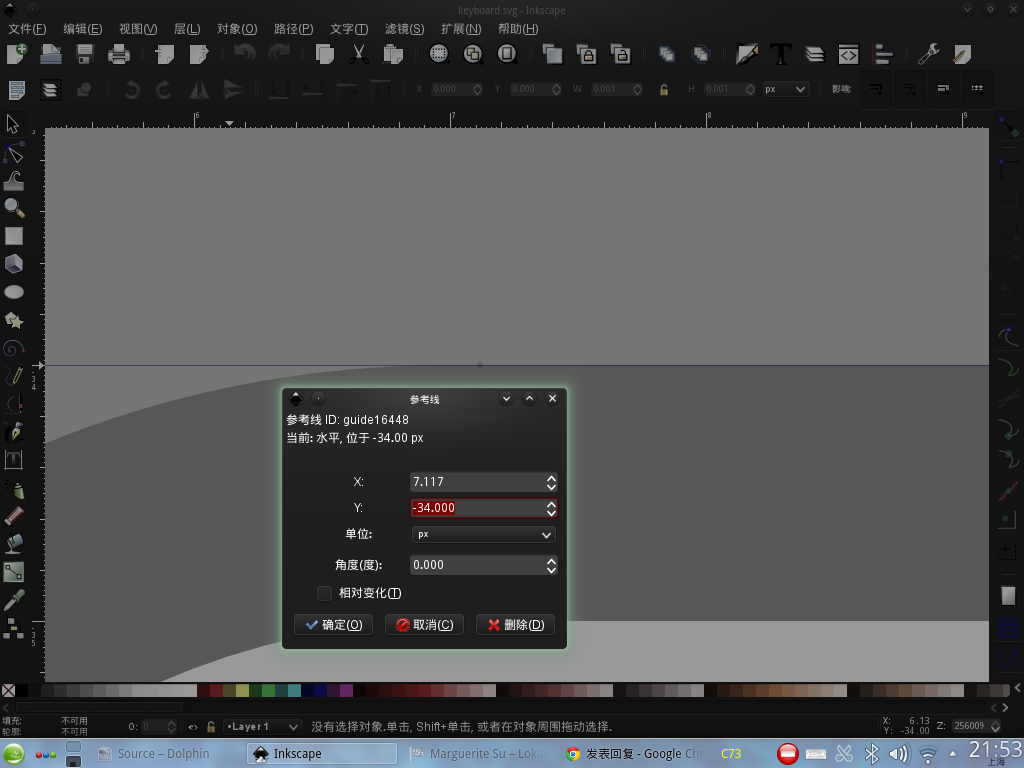
下面我们来开始画按钮。首先从上面他的键盘里拖下来一个按钮。精确地利用参考线测量出它的宽高。如何精确呢?视图拉到最近。另外双击参考线是可以精确地设置它的 X/Y 轴距的。
现在我们知道了按钮的宽高为 24x28。边框步进为 1px。于是可以删掉它了。

下面我们要讲一下关于按钮的知识。按钮是没有阴影的。因为它太小了。阴影的渐变效果在 1px 的长度里根本看不见。所以按钮只有内边框和外边框。这里外边框就起到了阴影的效果(视觉上),而内边框则起到高亮的效果。
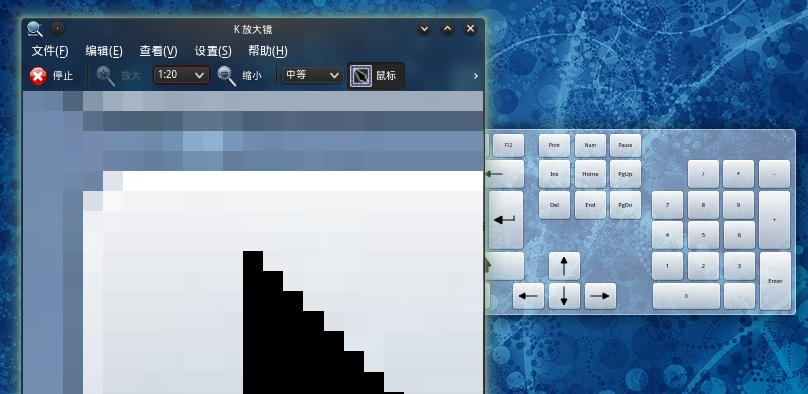
于是我们来抵近观察一下(KDE/GNOME 都有屏幕放大镜,sudo zypper in kmag,知道为什么重量级发行版为啥都有这玩意了吧,真的是有人有一天会用的)我们前面的那个虚拟键盘贴图,看看有什么特征:
- 外面框应该是一个从上到下的渐变,因为最上面的颜色比最下面的淡。
- 内边框最下面应该是一个比较黑的透明颜色,两边是比较浅的透明白色,最上面应该是不透明纯白。
好。我们来做下。
外边框:

内边框:
「复制粘贴」出两个外边框,确保做边框的较大的那个颜色设为 FFFFFF50,然后宽高逐级递减 2px。居中对齐,进行圆角调整 2, 1.5, 0.5(缩放完不调整圆角是新手比较爱忘的)。完成后如下:

然后把最里面的红色长方形「再制」一个拖到一边备用。我们来干点很漂亮的效果。
把红色长方形的圆角调为 2。然后和白色内边框做「最下对齐」,效果是这样:

做差集前先把改过圆角的红色长方形「再制」一份备用。等会儿会用到。(基本上中间文件「再制」备用是个好习惯,可以免得到后来思路想到这里又得重新做材料,人的思路总是基于拥有过的东西发散的,所以别把拥有的弄丢了,基本上「储物」就是这么个原因。)然后再把原来的红色长方形和白色内边框做居中,不然一会儿你做完了差集,差集的结果就比原来的红色长方形面积小了,再居中就不是这个位置而是你红色长方形之前被拖到的位置了。不过如果你「对齐」学的好,改选项其实也是一样的。
然后做差集,结果是这样:

这时如果你放大剩下的那个红色长方形,你会发现这样:

所以要改下红色长方形的高度再做第二次差集。
于是现在左右两边的内边框就做好了。
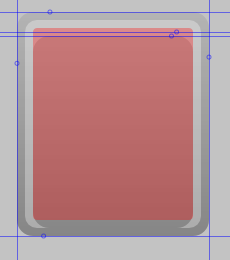
内边框上部的制作:
思路与左右两边很接近。拿一份白色长方形和一份 2px 圆角的红色长方形,白色长方形的颜色改为 FFFFFFFF 纯白不透明,红色长方形的圆角改成 3px,宽度改得肥一点,与白色长方形等宽(22),居中,差集。

最终效果如下:

内边框下部的制作:
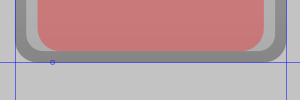
拿一份白色长方形,一份 2px 圆角的红色长方形,做底部对齐。
然后再制一份白色长方形,宽高缩减 2px,居中,这就是最后按钮的平面了。(记得备份哦)

我想你现在明白内边框下部怎么来的了吧?
最终效果,差集颜色改成 00000014:

最后给它加上一个 FAFAFAFF 到 E6E6E678 垂直线性渐变的按钮平面,一个按钮就做好了。
现在是这样:

但感觉还是不大对。因为你做的有透明度的内边框,实际上背景是外边框,所以它的透明度被影响了。
于是再制这些内边框的部分,跟外边框做差集。做完差集的不挡透明度的外边框是这样的:

现在的按钮是这样的:

现在我们用鼠标画个大框把里面的元素全部选中,顶部菜单的「对象」-「群组」,于是以后这些东西就能作为一个物体被摆放了。摆放好一个的效果:
今天的家庭作业就是:「再制」按钮对象并放好。同时把特殊按钮按上面的方法做掉。「退格」和「Tab」是一样的,「Caps」和「Enter」是一样的,「Ins」、「Del」和「Esc」是一样的,「Shift」和「空格」没有和它一样的。